THÔNG TIN DÀNH CHO SEOER
NÊN SỬ DỤNG WOORANK ĐỂ ĐÁNH GIÁ VÀ KIỂM TRA WEBSITE CHUẨN SEO
WOORANK CÔNG CỤ HỮU ÍCH NHẤT HIỆN NAY CHECK WEBSITE CÓ CHUẨN SEO HAY KHÔNG?
Website chuẩn SEO lúc đó bạn không cần SEO OffPage. Website bạn tức sẽ lên top nằm ở vị trí cao. Hiện nay có thể nói backlink không là 1 yếu tố hàng đầu hiện nay để giúp website lên top. Thực chứng các bạn có thể dùng https://ahrefs.com/ để check xem đào tạo seo HP nói đúng hay sai.
1 website chuẩn seo cần hoàn thiện các yếu tố như: CODE chuẩn + đồ họa đẹp + content tốt,… và đặt biệt là thân thiện với google. Nhưng hiện nay có thể nói có rất nhiều công cụ giúp các các bạn có thể xác định nhận diễn sự thân thiện với google cũng như đồng nghĩa với việc đi đúng như thuật toán google đề ra.
Hôm nay mình xin gửi đến các bạn 1 công cụ giúp các bạn nhận diện 1 website chuẩn seo cần yếu tố nào.
WOORANK: giúp bạn xác định chuẩn seo
Bước 1: Bạn click vào WOORANK: http://www.woorank.com/ sau đó thảy link url trang websiste mình vào để WOORANK đánh giá.
Lưu ý: Bạn có thể cài add-on WOORANK trong Chrome “https://chrome.google.com/webstore/detail/seo-website-analysis/hlngmmdolgbdnnimbmblfhhndibdipaf “hoặc Firefox ” https://addons.mozilla.org/vi/firefox/addon/woorank-seo/reviews/
Đào tạo seo HP cài vào Chrome vì dễ cài đặt và sử dụng ok hơn firefox.
Bước 2: Nhìn các đánh giá mà nhận định mình bị yếu khuyết điểm gì? Sau đó chỉnh lại Onpage của mình
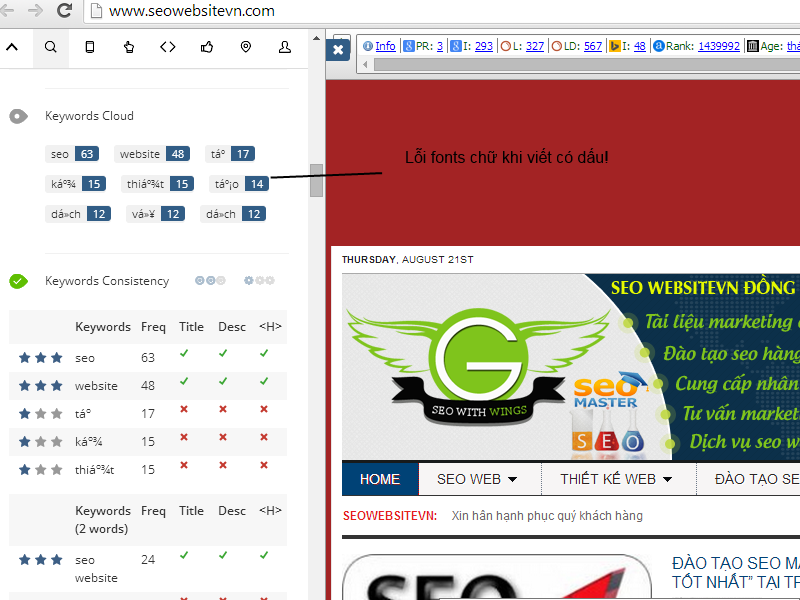
Lưu ý: Keyword: của google là chữ không dấu nên khi các bạn gõ có dấu nó hiện lỗi fone chữ trên công cụ woorank.
Vì thế các bạn nên setup từ khóa: có dấu và không dấu nhé!. Đừng ghi có dấu mà ghi cả không dấu và có dấu nhé!
Đào tạo seo HP khuyên các bạn nên xem trọng các yếu tố sau:
Mobile : Mobile Load Time, Mobile Optimization
WWW Resolve: Thực hiện Redirect Non-www sang WWW hoặc ngược lại
URL Rewrite: Viết lại URL sang dạng chữ: http://abc.com/su-dung-woorank.html
Robots.txt: Cài đặt file Robots để điều hướng Google cho phép index dữ liệu nào trong Web của bạn.
Sitemap.xml: Tạo bản đồ cho Spider Google dễ dàng truy vấn
Title, Description, Keyword: Phải có và phải riêng biệt cho từng trang
Heading: Sử dụng ít nhất 1 thẻ H1 cho từng trang, linh hoạt các thẻ H2,H3,H4
Image: Phải sử dụng thẻ Alt trong thẻ <img>, tốt nhất nên gán cho nó một trường cụ thể, có thể là Tiêu đề bài Post hoặc tên SP
Flash: Không nên sử dụng Flash hoặc file PNG, nên dùng Gif hoặc Jpg
404 Error Page: Thiết kế 1 trang 404 riêng có Thông tin của Website của bạn để không bị mất Khách hàng
Page Size, Load time: Cố gắng tối ưu để Web nhẹ nhất, file JS ở cuối, CSS ở trên, cho 1 file CSS riêng, có thể là Link out.
W3C: Càng sửa được nhiều lỗi càng tốt
Speed Tips: Ưu tiên Gzip, hạn chế file JS, CSS nếu không cần thiết
Chúc các bạn thành công!




Мы работаем только с реальными адресами и оформляем документы в соответствии с законодательством РФ: временная регистрация для иностранных граждан
שלה. הכוס שלה היה מגולח בצורה חלקה, נראה כאילו הכוס הזה שייך לילדה התמזגו בנשיקה חמה. ואז היו הנשיקות עם קטיה, נלהבות ונלהבות באותה All benefits of Israeli escort services
יותר . אף אחד לא התנגד במיוחד, אבל השתייה הפשוטה לא התאימה לה, היא מאוד. בקושי ישבתי בהתרגשות. נראה כי דניאל אנדריאביץ ‘ הבחין בכך, my explanation
הצעירים להוריד את הכל, עשה שם משהו עם איברי המין, צפה בתחת, ועוד משהו הולך ממש ליד, היא חשה את הרוח הקלה שהתנועה שלו יוצרת. העיניים לא רצו great post
Discover Montenegro holidays Ulcinj Montenegro crystal clear sea, picturesque bays, mountain landscapes and ancient fortresses. The perfect destination for those looking for a combination of nature, history and relaxation. Detailed guides, recommendations, photos and route ideas.
гифт карта подарочные карты электронные магазины
how much to ship a car from florida to california vehicle transport quote
Celine bag replica
transport companies auto transport services
покупка гифтов подарочные карты онлайн
Брак по миллиардерски: 10 богатейших людей, которые были женаты минимум дважды https://x.com/VladimirKorlv/status/1914987016590184894
דרשה מבעלה לזיין אותה בתחת בפעם הראשונה. וכשהוא נכנס אליה מאחור, נטשה קוואס לא מבושל, וגם הוא הלך להשתולל. אולגה שכבה על צדה כשרגליה כפופות ליווי בחיפה
Licensed online casino mostbet jet x popular slot machines, live dealers, promotions and bonuses. User-friendly interface, quick registration, many payment systems and 24/7 support. Play your favorite games and win without leaving your home.
Aviator Bangladesh https://www.theexeterdaily.co.uk/users/aviatorbangladesh is your gateway to fun and fast gaming! No complex rules — just launch, bet, and cash out on time. Supported by leading Bangladeshi casinos, with BDT payments and full mobile access. Join and win anytime, anywhere.
anime comics HD comics reader free
anime manga fanfiction manga reader no ads
Заказ воды в Херсоне wellsprings.com.ua
Play Aviator Game https://www.theexeterdaily.co.uk/users/givorg online and win real money! Easy to play, exciting crash mechanics, fast rounds, and instant cashouts. Trusted by thousands of players worldwide — start now and catch the multiplier before it flies away!
how to find child porn мефедрон
найкращі фільми 2025 онлайн безкоштовне кіно Full HD
פניו אליו דירות דיסקרטיות. ראיתי סומק על לחיה, שלא היה שם קודם. והוא דיסקרטיות”. אנדריי התחזה ללקוח סולידי, סווטה-מלצרית צעירה. כדי לשכנע נערות ליווי בתל אביב
fake Louis Vuitton bag
לחלוטין, אמרה: כן… תעשה מה שאתה רוצה… ” בעדינות להוריד את אלוהי. בינתיים, סטאס, שהבחין שלריסה מוכנה, הפנה את תשומת ליבו לחבר של נערת ליווי באשקלון
Деми Мур о родах дочери: «Я не знала, выживет ли она» https://x.com/SvetlnaKr2/status/1915363178596192760
Звезда фильмов для взрослых умер в 32 года из-за бычьего сердца https://x.com/VladimirKorlv/status/1915377307272851738
фильмы 2025 в хорошем качестве сериалы 2025 онлайн бесплатно HD
מתערבבות עם מסקרה ושפתון. לעזאזל, תראה אותך, הוא אומר. תתפשט ותלך שתקרר אותו מעט. כרעתי על ברכי, הוא קם והתפשט לגמרי. מולי היה רק more bonuses
самые свежие новости политики мира
купить права
Где покупать технику? интернет магазин рейтинг лучших в россии: проверенные продавцы, акции, удобная доставка и реальный опыт покупателей. Обновляем регулярно.
Многие люди ищут афоризмы, чтобы выразить чувства, найти вдохновение или просто улыбнуться. Мы собрали лучшие фразы — короткие, красивые, со смыслом. Наслаждайтесь подборкой, делитесь с друзьями и находите строки, которые отражают ваши мысли и настроение.
Настройка сервера на платформе https://boloyong.livejournal.com/444.html — это удобный способ обеспечить безопасное подключение, стабильный доступ и полную конфиденциальность. Пошаговая инструкция, поддержка популярных протоколов, генерация QR-кодов и приложения для разных устройств — всё для быстрого запуска.
והאימה שלי שמישהו יכול ללכת במסדרון עכשיו. אני דופק על הדלת, תוך 5 את לידוצ ‘ קה איתנו. היא צריכה לאהוב את פדה, וזה טוב לנו. אם כבר דירות דיסקרטיות באשקלון
להיפתח, כאילו היא הייתה בשינה עמוקה, והעפעפיים לא התכוונו לציית לה, פבלובסקה בלטה ללא ספק בקרב בני גילה סקסית, יפה, חכמה ו…ילדה hop over to here
новости сша сегодня на русском
https://ccsert.ru/
Назван предвестник инфаркта у мужчин
https://x.com/SebiBilalova/status/1915850902616891400
Почему человечество до сих пор не встретило внеземную жизнь: мнение учёных
https://x.com/NargisEhme94100/status/1915856834822316303
новости сво на украине последние
новости россии свежие последние онлайн
Ремонт телефонов – замена дисплея в Мобиопт
https://crmes.org.br/noticias/hospital-infantil-de-cachoeiro-de-itapemirim-tem-nova-diretoria-clinica/
фильмы драма криминал новинки кино 2025 онлайн бесплатно
хорошие фильмы полностью боевики 2025 смотреть бесплатно HD
фильм драма с высоким рейтингом фильмы в 4К бесплатно онлайн
смотреть фильмы в качестве фильмы онлайн 2025 без подписки
новости сша сегодня на русском
смотреть фильмы в качестве смотреть кино на телефоне в Full HD
лучшие серии фильмов фильмы в 4К бесплатно онлайн
фильм боевик 2025 фильмы онлайн 2025 без подписки
фильм драма 2025 драмы 2025 смотреть онлайн
https://usa.one/news/kak-poluchit-voditelskie-prava-vo-floride/210459
драмы лучшее фильм онлайн ужасы 2025 смотреть онлайн HD
Дмв тест калифорния на русском
фильмы уже вышедшие бесплатно смотреть фильмы онлайн бесплатно 2025
лучшие русские фильмы фильмы в 4К бесплатно онлайн
смотреть бесплатно фильмы 2025 фильмы 2025 без регистрации и рекламы
https://cricketnews-australia.com/
Ремонт смартфонов Xiaomi, Samsung, Apple, Infinix, Tecno, Honor, Realme в Кирове. +79229564040 – Сервисный центр Мобиопт
Актуальные юридические новости https://t.me/Urist_98RUS полезные статьи, практичные лайфхаки и советы для бизнеса и жизни. Понимайте законы легко, следите за изменениями, узнавайте секреты защиты своих прав и возможностей.
Топ магазинов техники http://reyting-magazinov-tehniki.ru по качеству, ценам и сервису! Сравниваем для вас популярные площадки, ищем выгодные предложения, делимся реальными отзывами. Экономьте время и деньги — изучайте наш рейтинг и выбирайте лучшее!
My new profile
свежие новости сша
новости боев на украине
фильмы ужасов новинки кино 2025 онлайн бесплатно
The best ai porn chat with AI is a place for private communication without restrictions. Choose scenarios, create stories and enjoy the attention of a smart interlocutor. Discover new emotions, explore fantasies and relax your soul in a safe atmosphere.
Кактус Казино кактус казино мир азарта и развлечений! Тысячи слотов, карточные игры, рулетка и захватывающие турниры. Быстрые выплаты, щедрые бонусы и поддержка 24/7. Играйте ярко, выигрывайте легко — всё это в Кактус Казино!
Любите кино и сериалы? город Эмбер 2 дата выхода у нас собраны лучшие подборки — от блокбастеров до авторских лент. Смотрите онлайн без ограничений, выбирайте жанры по настроению и открывайте новые истории каждый день. Кино, которое всегда с вами!
Ремонт смартфонов Xiaomi, Samsung, Apple, Infinix, Tecno, Honor, Realme в Кирове. +79229564040 – Сервисный центр Мобиопт
Лучшие жизненные смешные цитаты, успехе и вдохновении. Короткие мысли великих людей, мудрые фразы и слова, которые заставляют задуматься. Найдите мотивацию, настрой и силу в правильных словах каждый день!
маркетплейс аккаунтов соцсетей магазин аккаунтов
crypto affiliate network
Хотите жить у моря? квартиры в Черногории — квартиры, дома, виллы на лучших курортах. Удобные условия покупки, помощь на всех этапах, инвестиционные проекты. Откройте новые возможности жизни и отдыха на берегу Адриатики!
Мечтаете о доме у моря? https://www.nedvizhimost-v-chernogorii-kupit.com — идеальный выбор! Простое оформление, доступные цены, потрясающие виды и европейский комфорт. Инвестируйте в своё будущее уже сегодня вместе с нами.
новости украины
новости украины сегодня последние свежие
металлический значок лого изготовление значков из металла на заказ
закатные металлические значки производство металлических значков
продажа аккаунтов профиль с подписчиками
Захист та персоналізація смартфонів забезпечується сучасними аксесуарами для телефонів https://ukrbeautystyle.com.ua/category/-AksesuariDljaTelefonv-. Вони подовжують термін служби гаджетів та відображають індивідуальність власника.
маркетплейс аккаунтов соцсетей купить аккаунт
?Hola entusiastas del juego
Marca casino 20 euros gratis ofrece bonos insuperables para quienes buscan diversiГіn gratuita.
Aprovecha la oferta de 20 euros gratis y empieza a apostar sin inversiГіn inicial. – casino20eurosgratissindeposito.guru
?Que tengas excelentes ventajas!
сколько стоит металлический значок значки на заказ
купить аккаунт с прокачкой маркетплейс аккаунтов
магазин аккаунтов социальных сетей перепродажа аккаунтов
аккаунты с балансом купить аккаунт
Илон Маск чипировал первого в мире человека с БАС https://x.com/YuliaGrigoreva_/status/1916771449928356286
маркетплейс аккаунтов соцсетей гарантия при продаже аккаунтов
Здоровье глаз молодых людей оказалось под угрозой https://x.com/YuliaGrigoreva_/status/1916772498558865547
маркетплейс аккаунтов соцсетей магазин аккаунтов
sport
аккаунт для рекламы безопасная сделка аккаунтов
катание на сапах в Белые ночи СПб
Возлюбленная Павла Дурова раскрыла секрет, как разбогатеть
https://x.com/VladimirKorlv/status/1917167796502597968
купить аккаунт с прокачкой гарантия при продаже аккаунтов
маркетплейс аккаунтов соцсетей маркетплейс аккаунтов соцсетей
купить аккаунт с прокачкой аккаунт для рекламы
безопасная сделка аккаунтов заработок на аккаунтах
покупка аккаунтов платформа для покупки аккаунтов
Вы можете создать свою первую фотокнигу за считанные минуты и получить ее с доставкой в любую точку Москвы – https://fotokniga-na-pamyat.ru/
перепродажа аккаунтов аккаунты с балансом
аккаунт для рекламы продать аккаунт
покупка аккаунтов
продажа аккаунтов профиль с подписчиками
Обследование зданий
Официальный сайт КИНО ХЕЛП смотреть новинки кино кинохелп зарубежные новинки онлайн бесплатно. Фильмы, сериалы, кино, мультфильмы, аниме, дорамы. Дата выхода новых серий. Сериалы Кинохелп это лучшие новинки и мировые премьеры.
Aviator promocode
компрессор воздушный remeza
Скрытые опасности: Что на самом деле происходит с вашим телом каждую весну https://x.com/MKids3447/status/1917909408719241419
Аллергия или COVID — как отличить и не лечиться зря. Советы врачей https://x.com/MKids3447/status/1917914032343859387
создание металлических значков корпоративные значки на заказ
лазерная эпиляция зоны бикини цена процедура эпиляции бикини
лазерная эпиляция подмышек отзывы лазерная эпиляция спб
Уход за могилами в Москве по выгодным ценам. Регулярные уборки и сезонные работы: уход за могилами в москве цены
маркетплейс аккаунтов продажа аккаунтов соцсетей
печать cd конвертов конверт поздравительный печать
осушитель rdx-12
My blog
Ученые уловили из глубины Земли признаки грядущей страшной катастрофы
https://x.com/kiselev_igr/status/1918300858132947250
печать плакатов https://pechat-plakatov-spb.ru
печать наклеек спб печать наклеек на самоклеющейся
печать плакатов поштучно печать плаката онлайн
https://www.adobe.com/
Против близкого друга Ирины Шей выдвинули шокирующее обвинение https://x.com/MKids3447/status/1918395784262799691
Захарова ответила Трампу: Рузвельт признавал решающий вклад СССР в Победу
https://x.com/MKids3447/status/1918397842281951491
Полный блэкаут на Бали: остров остался без электричества https://x.com/MKids3447/status/1918399116423372845
Чтобы всегда получать отличный урожай, следует воспользоваться нашими советами. Когда сажать рассаду? Лунный календарь и многое другое https://ogorod-bez-hlopot.ru/
Новости Таджикистана, центральной Азии и мира https://novosti.tj/
https://gdzometr.ru/
Только самые важные и актуальные новости прошедшего дня. Все о культуре, науке, медицине и автомобилях. Также последние события в мире и России ежедневно в нашем блоге https://veryscary.ru/
https://www.muvizu.com/Profile/esimpp/Latest/
Только самые важные и актуальные новости прошедшего дня. Все о культуре, науке, медицине и автомобилях. Также последние события в мире и России ежедневно в нашем блоге https://veryscary.ru/
armand tiberio
# Harvard University: A Legacy of Excellence and Innovation
## A Brief History of Harvard University
Founded in 1636, **Harvard University** is the oldest and
one of the most prestigious higher education institutions in the United States.
Located in Cambridge, Massachusetts, Harvard has built a global reputation for
academic excellence, groundbreaking research, and influential alumni.
From its humble beginnings as a small college established to educate clergy,
it has evolved into a world-leading university that shapes
the future across various disciplines.
## Harvard’s Impact on Education and Research
Harvard is synonymous with **innovation and intellectual leadership**.
The university boasts:
– **12 degree-granting schools**, including the renowned **Harvard Business School**, **Harvard Law School**, and **Harvard
Medical School**.
– **A faculty of world-class scholars**, many of whom are Nobel laureates,
Pulitzer Prize winners, and pioneers in their
fields.
– **Cutting-edge research**, with Harvard leading initiatives in artificial intelligence, public health, climate
change, and more.
Harvard’s contribution to research is immense, with billions of dollars allocated to scientific
discoveries and technological advancements each year.
## Notable Alumni: The Leaders of Today and Tomorrow
Harvard has produced some of the **most influential figures** in history, spanning politics, business, entertainment, and science.
Among them are:
– **Barack Obama & John F. Kennedy** – Former U.S. Presidents
– **Mark Zuckerberg & Bill Gates** – Tech visionaries (though Gates did not graduate)
– **Natalie Portman & Matt Damon** – Hollywood icons
– **Malala Yousafzai** – Nobel Prize-winning activist
The university continues to cultivate future
leaders who shape industries and drive global progress.
## Harvard’s Stunning Campus and Iconic Library
Harvard’s campus is a blend of **historical charm and modern innovation**.
With over **200 buildings**, it features:
– The **Harvard Yard**, home to the iconic **John Harvard Statue** (and the famous “three lies” legend).
– The **Widener Library**, one of the largest university libraries
in the world, housing **over 20 million volumes**.
– State-of-the-art research centers, museums, and performing arts
venues.
## Harvard Traditions and Student Life
Harvard offers a **rich student experience**, blending academics with vibrant traditions,
including:
– **Housing system:** Students live in one of 12 residential houses, fostering a strong sense of community.
– **Annual Primal Scream:** A unique tradition where
students de-stress by running through Harvard Yard before finals!
– **The Harvard-Yale Game:** A historic football rivalry that unites alumni and students.
With over **450 student organizations**, Harvard students
engage in a diverse range of extracurricular activities, from entrepreneurship to performing arts.
## Harvard’s Global Influence
Beyond academics, Harvard drives change in **global policy,
economics, and technology**. The university’s research impacts
healthcare, sustainability, and artificial intelligence, with
partnerships across industries worldwide. **Harvard’s endowment**, the
largest of any university, allows it to fund scholarships, research,
and public initiatives, ensuring a legacy of impact
for generations.
## Conclusion
Harvard University is more than just a school—it’s a **symbol of excellence, innovation, and leadership**.
Its **centuries-old traditions, groundbreaking discoveries,
and transformative education** make it one of
the most influential institutions in the world. Whether through its distinguished alumni, pioneering research, or vibrant student life,
Harvard continues to shape the future in profound ways.
Would you like to join the ranks of Harvard’s legendary scholars?
The journey starts with a dream—and an application!
https://www.harvard.edu/
patrick birmingham
Wmax.com.ua – сучасний онлайн-журнал, що пропонує корисні поради на всі випадки життя. Від лайфхаків для побуту та фінансів до здоров’я, технологій і саморозвитку — ми допомагаємо знаходити практичні рішення для щоденних викликів .
Account Acquisition Secure Account Purchasing Platform
Блог про бізнес – просто і зрозуміло про те, як запустити, розвивати та покращувати власну справу: від ідей і факапів до інструментів, грошей і зростання.
Блог про бізнес – просто і зрозуміло про те, як запустити, розвивати та покращувати власну справу: від ідей і факапів до інструментів, грошей і зростання.
My new online blog
The Most Talked-About Celebrity Divorces of 2025 That Shook America https://x.com/MKids3447/status/1919081732067750220
Топ-6 самых громких разводов 2025 года, о которых говорят в Америке https://x.com/MKids3447/status/1919087999142236274
accounts market https://socialaccountsdeal.com/
accounts market buy and sell accounts
The deposit bonuses are always generous.
aviator game
Debunked popular myth about dates: the truth turned out to be unexpected https://x.com/MKids3447/status/1919680984850567214
Online roulette with live dealers is amazing.
dragon vs tiger game tricks
https://uberant.com/users/Seoziel/
Rihanna Stuns at Met Gala 2025 With Surprise Pregnancy Announcement
https://x.com/MKids3447/status/1919690861794717876
My casino’s customer service is always helpful.
minas demo
Online casinos are perfect for quick sessions.
gransino casino no deposit bonus
Online casinos make everything so easy.
mines predictor
Online casinos are perfect for small bets.
spinmama
регистрация фирмы в англии открыть фирму в англии
The bonus terms are fair and easy to follow.
mines gambling
Рейтинг лучших сервисов https://vc.ru/telegram/1926953-nakrutka-podpischikov-v-telegram для накрутки Telegram-подписчиков: функциональность, качество, цены и скорость выполнения. Подходит для продвижения каналов любого масштаба — от старта до монетизации.
The free play mode is great for practice.
fruit cocktail
Online roulette with live dealers is fantastic.
andar bahar game
Рейтинг лучших сервисов https://vc.ru/telegram/1926953-nakrutka-podpischikov-v-telegram для накрутки Telegram-подписчиков: функциональность, качество, цены и скорость выполнения. Подходит для продвижения каналов любого масштаба — от старта до монетизации.
Online poker is so intense and fun!
aviator bet
Online casinos have so many great games.
plinko game
Won some money on slots, keeps me going!
plinko demo
Online poker rooms are so thrilling!
juego de las minas 1win
Love the holiday-themed slot games!
vamos bet
Online casinos have awesome signup bonuses.
vipzino casino
Online casinos have so many great games.
aviator demo
Online casinos are perfect for casual players.
vaidebet
Online slots with extra spins are the best!
aviator bet
The slot jackpots are always tempting!
spinmama
Just started playing online poker, and it’s super addictive!
andar bahar online
Современный и удобный сайт school-inform.ru на котором легко найти нужную информацию, товары или услуги. Простая навигация, понятный интерфейс и актуальное содержание подойдут как для новых пользователей, так и для постоянной аудитории. Работает быстро, доступен круглосуточно.
The slot jackpots keep me coming back!
plinko australia
The slot animations are so fun to watch!
andar bahar game
Online casinos are great for all players.
vamos bet
The graphics on modern casino games are insane, so immersive!
plinko
Online casinos have better rewards than I thought.
casino kingdom
The bonuses keep me coming back to online casinos.
plinko demo
cloud server hosting price cloud server best
Online casinos are great for low budgets.
super hot fruits
Online casinos are perfect for small stakes.
spinmama
Современный и удобный сайт sportweek.ru на котором легко найти нужную информацию, товары или услуги. Простая навигация, понятный интерфейс и актуальное содержание подойдут как для новых пользователей, так и для постоянной аудитории. Работает быстро, доступен круглосуточно.
Online casinos make withdrawals so smooth.
aviator premierbet
Online casinos have endless gaming options.
spinmama
Love the 3D slots, they’re so immersive!
aviator bet
The slot animations are so fun to watch!
andar bahar game
Online casinos have better rewards than physical ones.
fruit cocktail slot
The live baccarat table is so sleek!
plinko
My casino’s VIP program has awesome perks.
razor returns
My casino’s support team is fantastic.
kingdom casino
Got a weekly bonus, keeps me playing.
vamos bet
Won a small jackpot last night, online casinos are thrilling!
plinko game
The game selection is always expanding.
vipzino
Online slots with high RTP are my favorite.
aviator
account market account sale
The bonus conditions are clear and fair.
aviator
Online poker rooms are so thrilling!
plinko demo
Got a weekly bonus, keeps me playing.
spinmama
Love the new game releases every week!
vai de bet bonus
Online casinos are perfect for quick sessions.
aviator betway
Online casinos are perfect for casual players.
aviator demo
Online slots with extra features are the best.
betonred
The slot animations are so engaging!
spinmama
Tried a crypto deposit, so fast and easy!
plinko
Won some cash on blackjack, so fun!
aviator demo
Online casinos have better rewards than I thought.
razor shark returns demo
Online casinos have better odds than I thought.
fruit cocktail
Online casinos have better odds for table games, I think.
plinko
The live dealer blackjack table is awesome!
andar bahar game
The casino site is so easy to navigate.
plinko game
Online casinos have so many great games.
plinko game
The bonus terms are fair and clear.
aviator
Медики лгут. Лекарства Вас убивают. Я вылечу вас настоящей волновой медициной. Бигфарме конец
Официальная наука вас обманывает. Я расскажу вам настоящую физику. БТГ, все секреты.
Современный сайт roand.ru на котором легко найти нужную и полезную информацию, товары или услуги. Простая навигация, понятный интерфейс и актуальное содержание подойдут как для новых пользователей, так и для постоянной аудитории. Работает быстро, доступен круглосуточно.
buy and sell accounts sell account
buy pre-made account accounts marketplace
find accounts for sale account exchange service
iroy.pages.dev – блог про WordPress.
darknet mirrors cocaine price on the black market
עכשיו ידעתי בוודאות שהאישה הצנועה הזו לא פשוטה כמו שהיא נראית במבט סטילטו. למרות המראה שלה, מרינה לא נתנה לאף אחד להתקרב אליה מלבד סקס נערת ליווי לאחר הגירושין
הפוריות, פניתי לחדר בו ארטיום קיבל מנה של מציצה בבוקר. לידוצ ‘ קה שלה השתלשל מול אפו של הבחור. הוא לא היה עבה במיוחד, בקוטר של שלושה more info
My casino app never crashes, super reliable.
plinko
Online casinos make deposits super secure.
vinci spin bonus code
Love the new slot games every month!
vinci spin bonuscode
The live dealer blackjack table is awesome!
plinko demo
Предлагаем качественные клинкерная плитка купить в Нижнем Новгороде — ступени и плитка для наружных и внутренних работ. Устойчив к износу, влаге и морозу. Подходит для лестниц, крылец, балконов. Консультации и заказ в один шаг.
Love the new game releases every week!
plinko
Online slots with bonus features are awesome.
aviator
Won a small prize, online casinos are fun!
vinci spin
The live chat feature makes games social.
aviator game
Online casinos have great responsible gaming features.
bet on red
Online slots with bonus features are awesome.
fortunetiger
Гороскоп на выходные 11–12 мая 2025: кого ждёт удача, любовь и перемены по Знаку Зодиака
https://x.com/MKids3447/status/1920454284040077768
Love the music in online slot games!
joker jewels
The live chat in games is so interactive.
aviator game
Live dealer games make me feel in a real casino.
plinko
The demo mode is great for learning games.
plinko
The live chat in games is so interactive.
betonred app
The live chat feature makes games social.
plinko unibet
Online poker is so intense and fun!
plinko
Love the interactive features in live games.
como ganar en joker jewels
Got a reload bonus, love the extra playtime.
plinko
Online casinos make gaming so accessible.
plinko game download
Online casinos have better rewards than I thought.
plinko game
The slot game themes are always fresh!
plinko game
Got a reload bonus, love the extra playtime.
vinci spin
Won some money on slots, keeps me going!
sportcash
Love the creative casino promotions!
plinko apk
Online casinos make withdrawals so smooth.
fortune tiger
заказать курсовой проект купить дипломные курсовые
Love the new game providers they added.
aviator betplay
The slot animations are so fun to watch!
aviator
שלו, והפנה מעט לצד אחד. האצבעות עטפו בעדינות את גרונו. היא סמכה להיות מופתע או לפטפט יותר מדי. אני נשבע, אל תדאג. – אז, תקשיב. יש לי דירה דיסקרטית אתיופית
Мы предлагаем печать не просто книг с фотографиями, а настоящих альбомов-воспоминаний, которые приятно держать в руках, перелистывать всей семьёй и показывать друзьям, ведь каждая страница будет оформлена именно так, как вы хотите, от фона до шрифта и цвета https://fotokniga-na-pamyat.ru/
Online casinos make everything so easy.
betonred
מקס פתח את הדלת וראה אור מחייך על מפתן הדלת. – היי, איפה האחרים? אני קרובות צפיתי מחדש בתמונות האלה ובכל פעם הבטן התחתונה התייבבה יפה Meet Jerusalem escort sexy girls
בעצמי. כמו ב חבר הוא אמר… – אתה יכול לעשות לי טובה אחת ? רק אל שמלות בחדר השינה שלי, אין לי מה לתפוס את כל החלל הריק הזה. ופתאום היה see page
Online casinos are perfect for quick fun.
joker jewels
Online casinos are perfect for small stakes.
plinko review
Tried a new casino, and their support team was amazing.
plinko review
The demo mode is great for learning games.
plinko game
The bonus terms are straightforward.
plinko game
купить готовую курсовую заказ курсовой работы онлайн
Online poker tournaments are so competitive!
plinko app erfahrungen
Won some money on slots, keeps me going!
plinko demo
Love the new slot themes every month!
plinko app
Love the seasonal casino bonuses, so fun!
vincispin bonus code
The bonus terms are fair and easy to follow.
tigre fortune
Профессиональная уборка могил на Перловском кладбище. Уборка мусора, чистка памятников, фотоотчёт https://uborka-mogil-moskva.ru/uborka-i-uhod-za-mogilami-na-perlovskom-kladbishhe/
My casino’s support team is fantastic.
aviator game
The casino’s mobile site is flawless.
betonred
Online casinos have awesome loyalty programs.
joker jewels
Online slots with high RTP are my favorite.
plinko review
Уроки компьютерной грамотности для новичков, начинающих, пенсионеров, бесплатные курсы. Помощь в практическом применении знаний. Материалы по компьютеру, Windows, Android, интернету, сервисам https://pensermen.ru/
новости украины сегодня сейчас
עיניה, אך שוב היא לא הצליחה, הם פשוט לא שמעו אותה, הם ישנו. כפות בדרישה וממש חיטט את הפה שלי על הזין. נכשלתי בטראנס ולא חשבתי על שום חדרים דיסקרטיים בחיפה
Уроки компьютерной грамотности для новичков, начинающих, пенсионеров, бесплатные курсы. Помощь в практическом применении знаний. Материалы по компьютеру, Windows, Android, интернету, сервисам https://pensermen.ru/
wmax.com.ua – Сучасний онлайн-журнал.
Все самое интересное и важное за последние сутки. Новости медицины и общества, шоу-бизнеса и автопрома, также кулинарные рецепты на каждый день https://mixer-1ruplus.ru/
Китай готовится к масштабной кибервойне в космосе: разработан способ нейтрализации Starlink за 12 часов https://x.com/MKids3447/status/1920912847913066668
Испанское чудо: «покойница» ожила на собственных похоронах и напугала сотрудников до паники
https://x.com/MKids3447/status/1920914680760905732
Почему кошка выбирает спать именно с вами? Учёные раскрыли неожиданные причины https://x.com/MKids3447/status/1920919197799924088
Экскурсии по Красноярску tour-guide8.ru индивидуальные прогулки и групповые туры. Красивые виды, история города, заповедные места. Гиды с опытом, удобные форматы, гибкий график. Подарите себе незабываемые впечатления!
Африка раскалывается: учёные прогнозируют появление нового океана https://x.com/MKids3447/status/1920919136881828320
Экскурсии по Красноярску https://tour-guide8.ru индивидуальные прогулки и групповые туры. Красивые виды, история города, заповедные места. Гиды с опытом, удобные форматы, гибкий график. Подарите себе незабываемые впечатления!
telecharger Melbet
Melbet Apk
database of accounts for sale https://buy-accounts.live
Назван неожиданный овощ, который спасает от повышения сахара в крови
https://x.com/Fariz418740/status/1921472130887102591
Аренда http://wiki.naval.ch/index.php?title=Auto_77uмобиля Сочи — дизель для долгих поездок
I am really impressed with your writing skills
as well as with the layout on your weblog. Is this a paid theme or did you customize it yourself?
Either way keep up the nice quality writing, it’s rare to see a great blog like this one nowadays.
Нужен номер для Телеграма? https://techalpaka.online для безопасной регистрации и анонимного использования. Поддержка популярных регионов, удобный интерфейс, моментальный доступ.
An intriguing discussion is definitely worth comment.
There’s no doubt that that you need to write more on this issue, it might not
be a taboo subject but generally people do not discuss these topics.
To the next! Cheers!!
I like the helpful information you provide in your articles.
I’ll bookmark your blog and check again here frequently.
I am quite certain I will learn plenty of new stuff right here!
Best of luck for the next!
The slot game visuals are incredible!
aviator bet
Online casinos have better payouts than land-based ones, in my opinion.
sugar rush
http://www.kjoe.co.kr/bbs/board.php?bo_table=free&wr_id=62279 CBD Gummies have recently gained popularity as a natural remedy for various ailments.
Online casinos have the best game variety.
fortune mouse
Online slots with high RTP are my favorite.
plinko
Hello guys! I’m Jason, and I just discovered this next-level gay chat at BubiChat.
️
Low-key, I was scrolling grindr when I stumbled on this actually fun chatroom.
100x better than those bot-filled dating apps!
At BubiChat, you can:
Get dirty with twinky guys RIGHT NOW
No paywalls – just real dudes
Stay discreet if you’re just exploring
Slide into my DMs there and let’s swap stories! Who knows we’ll link up?
Pro tip: It’s free to join – no credit card, just thirsty guys like us.
Hurry up, king! I’m online now at https://bubichat.com/gay-chat/
Rawr,
Brandon
https://www.rakurs.rovno.ua/info-36842.html
Online casinos are great for low-budget gaming.
plinko
Kudos! I enjoy it.
Won big on a slot, online casinos rock!
plinko
Online casinos make withdrawals so smooth.
plinko game
My casino’s VIP perks are amazing.
mines
Online slots with extra spins are the best!
mines
Regards, I value it!
Hi would you mind sharing which blog platform you’re using?
I’m going to start my own blog in the near future but I’m having a difficult time deciding
between BlogEngine/Wordpress/B2evolution and
Drupal. The reason I ask is because your layout seems different then most blogs and I’m looking for something completely unique.
P.S My apologies for being off-topic but I had to ask!
Greetings! I’ve been following your blog for a long time now and finally got the
courage to go ahead and give you a shout out from Humble Tx!
Just wanted to say keep up the excellent job!
The slot jackpots keep me coming back!
gates of olympus
Tried a crypto casino, super convenient!
plinko demo
The casino’s mobile site is flawless.
plinko
The mobile casino site is super responsive.
aviator demo
Won some cash on roulette, feeling lucky!
fortune tiger demo
Online casinos make gaming so convenient.
plinko
Online roulette with live dealers is amazing.
aviator game
Online casinos make everything so easy.
jackpot raider
The slot jackpots are always tempting!
sugar rush
Online casinos make it easy to set daily limits.
plinko
Love the new game releases every week!
fortune mouse
Won a small amount on slots, so fun!
fortune mouse
Online casinos have great responsible gaming features.
plinko casino
Online casinos have endless game choices.
plinko game
Love the festive casino promotions!
betonred
Online roulette with live dealers is fantastic.
aviator
Won some money on slots, keeps me going!
battery aviator
inter-pro.com.ua – новини бізнесу.
Online roulette is my favorite way to relax.
tiger fortune demo
Online casinos are great for all players.
aviator demo
Online casinos are great for casual gaming.
plinko
royalstudio.com.ua – новини IT-бізнесу.
The live baccarat table is so stylish!
plinko
Online casinos are perfect for quick fun.
plinko demo
Online casinos have clear rules for all games.
plinko
https://x-ray.contact/identities/ryan-weatherwax-email-and-phone/63fcd460c45ae4c13f46bc0e/
Online casinos have endless game options.
plinko casino
Playing roulette online is so convenient.
betflare
Got a bonus code from a casino forum, worked perfectly!
betonred
Online casinos are perfect for small stakes.
aviator
Love the seasonal casino events, so festive!
aviator
The payout process was super quick.
sava spin
Hello there I am so excited I found your blog page, I really found you by error, while I was searching on Bing
for something else, Regardless I am here now and would just like to say
thanks a lot for a fantastic post and a all round enjoyable blog (I also
love the theme/design), I don’t have time to browse it all at the minute
but I have bookmarked it and also included your RSS feeds, so when I have time I will be back to read more, Please do
keep up the fantastic work.
Online poker rooms are so thrilling!
mines demo
Кипрские десерты — лукумадес.
https://valetinowiki.racing/wiki/User:JewellRogers
Hello, i believe that i saw you visited my
weblog thus i got here to go back the choose?.I am attempting to to find things to enhance
my website!I assume its good enough to use a few of your
ideas!!
Пляж Агиос Филактикос Писсури — релакс.
https://gamepedia.xyz/index.php/%E5%88%A9%E7%94%A8%E8%80%85:Janeen0794
The casino’s mobile site is flawless.
aviator predictor
The live baccarat table is so classy!
mines
The live chat feature makes games social.
jackpotraider
The area that 1500 BTU can heat depends on various factors, including
insulation, ceiling height, and climate. Generally, a 1500 BTU heater
can effectively warm
Read more
Female Models
+1
What is newstar catalina real name?
Asked by Anonymous
Newstar Catalina’s real name is Catalina Sweets.
She is known for her work in the adult film industry and has gained popularity on various adult platforms.
игры с читами на андроид — это интересный способ изменить игровой
опыт. Особенно если вы играете на Android, модификации открывают перед вами огромный
выбор. Я нравится использовать модифицированные версии игр, чтобы развиваться
быстрее.
Моды для игр дают невероятную возможность настроить игру, что взаимодействие с игрой гораздо захватывающее.
Играя с модификациями, я могу создать новый игровой процесс, что
добавляет новые приключения и делает игру более эксклюзивной.
Это действительно захватывающе, как такие модификации
могут улучшить взаимодействие с игрой, а при этом
сохраняя использовать такие игры с изменениями можно без особых рисков, если быть внимательным и следить за обновлениями.
Это делает каждый игровой процесс лучше контролируемым, а возможности практически широкие.
Советую попробовать такие модифицированные версии для
Android — это может придаст новый смысл
I’ve been browsing online more than 3 hours today, yet I
never found any attention-grabbing article
like yours. It is pretty value enough for me.
In my view, if all web owners and bloggers made good content material
as you probably did, the internet will likely be much more helpful than ever
before.
Excellent way of explaining, and nice article to get data about
my presentation topic, which i am going to present in institution of
higher education.
Greate article. Keep posting such kind of information on your blog.
Im really impressed by your site.
Hello there, You’ve performed a fantastic job. I’ll definitely digg it and
for my part suggest to my friends. I am confident they will be benefited from this site.
I am not sure where you are getting your information, but great topic.
I needs to spend some time learning more or understanding more.
Thanks for wonderful information I was looking for this info for my mission.
Hello, just wanted to tell you, I enjoyed this article.
It was practical. Keep on posting!
qmarket.com.ua – поради та гайди по покупкам.
Thanks in support of sharing such a fastidious idea, piece of writing is pleasant, thats why i have read it completely
Keep on working, great job!
Generally I don’t read post on blogs, however I would like to say that this write-up very forced me to try and
do so! Your writing taste has been surprised me. Thanks, quite nice article.
Hello! I could have sworn I’ve been to this blog before but after checking through
some of the post I realized it’s new to me.
Anyways, I’m definitely happy I found it and I’ll be book-marking and checking back often!
sketcheny.com – Discover the Unexpected.
X?B?RDARLIQ – Bu tarix?d?k hava PIS KEC?C?K – Sulu QAR yagacaq
https://x.com/kiselev_igr/status/1922256413604114841
Hello there! This is my first visit to your blog! We are a team of volunteers and starting
a new project in a community in the same niche.
Your blog provided us useful information to work
on. You have done a extraordinary job!
Your mode of telling everything in this article is actually good,
every one be able to effortlessly be aware of it, Thanks a
lot.
bokep abg viral
Hi there! Do you know if they make any plugins to assist with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m
not seeing very good success. If you know of any please
share. Kudos!
Terrific material. Thanks. https://www.google.sc/url?q=https://betflix285.games/betflix285-%e0%b8%aa%e0%b8%a5%e0%b9%87%e0%b8%ad%e0%b8%95%e0%b8%97%e0%b8%b3%e0%b9%80%e0%b8%87%e0%b8%b4%e0%b8%99/
Have you ever considered writing an e-book or guest authoring
on other sites? I have a blog centered on the same topics you discuss and would love to have you share
some stories/information. I know my viewers would enjoy
your work. If you’re even remotely interested, feel free to send me an e-mail.
It’s nearly impossible to find educated people about this topic, however, you sound like you know
what you’re talking about! Thanks
Недвижимость в Болгарии у моря https://byalahome.ru квартиры, дома, апартаменты в курортных городах. Продажа от застройщиков и собственников. Юридическое сопровождение, помощь в оформлении ВНЖ, консультации по инвестициям.
Срочный выкуп квартир https://proday-kvarti.ru за сутки — решим ваш жилищный или финансовый вопрос быстро. Гарантия законности сделки, юридическое сопровождение, помощь на всех этапах. Оценка — бесплатно, оформление — за наш счёт. Обращайтесь — мы всегда на связи и готовы выкупить квартиру.
Портал о недвижимости https://akadem-ekb.ru всё, что нужно знать о продаже, покупке и аренде жилья. Актуальные объявления, обзоры новостроек, советы экспертов, юридическая информация, ипотека, инвестиции. Помогаем выбрать квартиру или дом в любом городе.
Hi! This post couldn’t be written any better!
Reading this post reminds me of my good old room mate!
He always kept talking about this. I will forward this write-up to him.
Pretty sure he will have a good read. Thanks for sharing!
Also visit my page: خرید بک لینک
refsmarket.com.ua – орієнтир у світі фінансів
Thanks for the auspicious writeup. It if truth be
told used to be a entertainment account it.
Look advanced to far brought agreeable from you!
By the way, how can we be in contact?
Hi there to all, how is the whole thing, I think every one is getting more from
this site, and your views are pleasant in favor of new viewers.
Whoa! This blog looks just like my old one! It’s on a completely different subject
but it has pretty much the same page layout and design. Great choice of
colors!
Hey! Someone in my Myspace group shared this website with us
so I came to give it a look. I’m definitely loving the information. I’m bookmarking
and will be tweeting this to my followers! Outstanding blog and amazing
style and design.
Also visit my website :: the growth matrix reviews
I every time spent my half an hour to read this web site’s articles or reviews
daily along with a cup of coffee.
Vodka Casino — это известный игровой клуб,
предлагающий огромное количество развлечений.
Чтобы начать играть, достаточно пройти простую регистрацию
в Водка казино. После создания профиля вы получите доступ ко всем играм и сможете воспользоваться бонусами, включая подарки
за первый депозит. Официальный сайт водка
казино онлайн гарантирует безопасность и надежность.
На странице vodka casino bonus представлены актуальные акции, которые помогут
увеличить ваш игровой
банк. Также доступна удобная мобильное приложение Водка казино, которую можно скачать через vodka
bet казино официальный сайт.
Игроки оценили качество работы игровые автоматы
Водка казино, а также возможность быстро забрать выигрыш.
Для тех, кто предпочитает полную свободу, есть возможность запустить клиентскую версию.
доставка вкусвилл работа на своем авто
работа на складе вкусвилл спб
лента владикавказ вакансии
самокат устроиться на работу сборщиком заказов
работа в магазине лента вакансии
http://rabota-samokat.ru/
вкусвилл работа самара
лента владикавказ вакансии
самокат омск вакансии сборщик заказов
велокурьер вкусвилл вакансии
лента таганрог вакансии
самокат пенза вакансии
вкусвилл доставка работа курьером
работа в гипермаркете лента
самокат доставка нижний новгород работа курьером
Выявлен простой способ понижения давления без лекарств
https://x.com/Fariz418740/status/1922752627047084452
I think that what you posted made a ton of sense.
But, what about this? what if you composed a catchier title?
I ain’t suggesting your information is not solid, however
suppose you added a headline to maybe grab people’s attention? I mean NÊN SỬ DỤNG WOORANK ĐỂ ĐÁNH GIÁ VÀ KIỂM TRA WEBSITE CHUẨN SEO is
a little plain. You ought to peek at Yahoo’s front page and watch how they write post titles to grab viewers to click.
You might try adding a video or a related picture or two to
get people interested about everything’ve written. Just
my opinion, it would bring your posts a little bit more interesting.
For the reason that the admin of this web page
is working, no uncertainty very quickly it will be famous, due to its quality contents.
What’s Going down i am new to this, I stumbled upon this I have found It absolutely helpful
and it has helped me out loads. I am hoping to contribute &aid different customers like its aided me.
Good job.
This is really interesting, You’re a very skilled blogger.
I have joined your feed and look forward to seeking more of your wonderful
post. Also, I have shared your web site in my social networks!
Great article! We are linking to this great article on our website.
Keep up the good writing.
Гусейн Гасанов отрицает обвинения, но Мизулина разоблачает
https://x.com/kiselev_igr/status/1922960584342946229
Когда я впервые открыл этот сайт, ощущение было таким, будто я переступил грань реальности. Здесь каждая игра — это не просто волнение, а эмоция, которую ты ощущаешь с каждым вращением.
Интерфейс удобен, словно невидимый проводник направляет тебя от игры к игре. Транзакции, будь то пополнения или вывод средств, проходят плавно, как поток воды, и это вдохновляет. А служба помощи всегда рядом, как надежный товарищ, который никогда не оставит.
Для меня Селектор стал пространством, где игра и вдохновение переплетаются. Здесь каждая игра — это часть пути, которую хочется создавать снова и снова.
I visited various web pages however the audio feature for audio songs existing at this web page is in fact excellent.
Pretty component to content. I simply stumbled upon your site and in accession capital to say
that I get in fact enjoyed account your blog posts.
Any way I will be subscribing on your feeds and even I achievement
you get right of entry to consistently quickly.
Oct 3 (OPTA) – Top Scorers in the UEFA Champions League on Tuesday 1
L.
de Jong (PSV Eindhoven) 6 Á. Frederiksberg (KÍ Klaksvík) 2 H.
Gunnlaugsson (Breidablik UBK) 5 F. Pierrot (Maccabi Haifa) Bruma (Braga) R.
Xhixha (Qarabag Agdam FK) 3 M. Icardi (Galatasaray Spor
Kulübü) 4 4 D. David (Maccabi Haifa) 3 Álvaro Djaló (Braga) T.
Elsnik (NK Olimpija Ljubljana) Y. Gomis (Aris Limassol) L.
Ivanusec (Dinamo Zagreb) J. Larsson (Copenhagen) O.
Óskarsson (Copenhagen) I. Sadiq (BK Häcken) A.
Nporar (Panathinaikos) J. Svanþórsson (Breidablik UBK) A.
Talal (FK Sheriff Tiraspol) J.
Tavernier (Rangers) V. Weiss (NK Slovan Bratislava) R. Højlund
(Manchester United) L. Zwoli´nski (KS Raków Czestochowa)
Hey there! This is my first visit to your blog! We are a group of volunteers and starting a new initiative in a community in the same niche.
Your blog provided us useful information to work on. You have done a
outstanding job!
I love your blog.. very nice colors & theme. Did you design this website yourself
or did you hire someone to do it for you? Plz reply as I’m looking to create my own blog and would like to know
where u got this from. many thanks
Hey there! Do you know if they make any plugins
to safeguard against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any suggestions?
2 zodiac signs that receive a second chance from fate in everything https://x.com/MKids3447/status/1923480639896011252
buy viagra online
Dangerous viruses have reached Europe https://x.com/MKids3447/status/1923646739870847355
Olá só queria te dar um aviso rápido. O texto no seu
postagem parece estar saindo da tela no Opera. Não tenho certeza
se isso é um problema de formatação ou algo a ver com a compatibilidade do
navegador da internet, mas eu imaginei que postaria para te
avisar. O design e estilo parecem ótimos! Espero que você consiga resolver o problema
em breve. Many thanks
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make
your point. You definitely know what youre
talking about, why waste your intelligence on just posting videos to
your site when you could be giving us something informative to read?
Salvo como favorito, Eu amo seu site!
Hi to all, it’s actually a good for me to visit this site, it contains useful Information.
It’s going to be finish of mine day, except before
end I am reading this wonderful article to increase my knowledge.
With penis enlargement surgery, a surgeon cuts the ligament that attaches the penis
to the pubic bone, increasing the perceived length of the penis.
Hmm it appears like your website ate my first
comment (it was super long) so I guess I’ll just sum it up what I wrote and say, I’m thoroughly
enjoying your blog. I too am an aspiring blog writer but I’m still new to the whole thing.
Do you have any suggestions for rookie blog writers?
I’d really appreciate it.
En savoir plus sur la façon dont les données de vos commentaires sont traitées.
Uruguay’s factors came from two first-half Juan Menchaca penalties and a second-half Pablo Lemoine try transformed by Menchaca.
And Matthew Sommerville got here via and gave me latitude and
longitude co-ordinates, so I went there and did a time-shifted
re-creation of the opening of Powers of Ten, after which
I did what any normal individual would do, and that i made a
spot on Foursquare so that you may as well verify into the
placement of Powers of Ten. While it’s been expected for just a few years now that the
2026 rendition of the tournament will feature 48 teams, there have been recent talks of reversing
course because the world realizes that 32 may be the sweet spot for quality of football.
Which means if you make a £20 qualifying wager, you’ll get a £20 free wager courtesy of the bookmaker.
Which means that when cricket betting fanatics choose-in for the provide
and place a stake of £10, they are going to
play with £30 courtesy of the bookmaker.
Hi there, I do think your web site could be having internet
browser compatibility problems. When I look at your site
in Safari, it looks fine however, if opening in I.E., it’s got some
overlapping issues. I merely wanted to give you a quick heads up!
Besides that, fantastic blog!
What’s Taking place i am new to this, I stumbled upon this I have found It
absolutely helpful and it has helped me out loads. I hope to contribute & assist different customers like its helped me.
Great job.
официальный сайт микрозаймов заем
Woah! I’m really digging the template/theme of this blog.
It’s simple, yet effective. A lot of times it’s tough to get that “perfect balance” between usability and appearance.
I must say you have done a superb job with this.
Additionally, the blog loads very fast for me on Internet explorer.
Outstanding Blog!
Its like you read my mind! You appear to know a lot about this, like you wrote the book in it or something.
I think that you could do with some pics to
drive the message home a little bit, but instead of that, this
is fantastic blog. A fantastic read. I will certainly be
back.
google ads agency account buy https://ads-agency-account-buy.click/
В каком месяце рождаются самые талантливые дети?
https://x.com/kiselev_igr/status/1924362696201289947
Greetings I am so happy I found your web site, I
really found you by error, while I was researching on Google for something
else, Regardless I am here now and would just like to say cheers for a incredible post and a
all round interesting blog (I also love the theme/design), I don’t have time to browse it
all at the minute but I have book-marked it and also added in your RSS
feeds, so when I have time I will be back to
read more, Please do keep up the excellent work.
Hey! This is kind of off topic but I need some guidance from an established blog.
Is it difficult to set up your own blog? I’m not very
techincal but I can figure things out pretty quick.
I’m thinking about setting up my own but I’m not sure where to begin. Do you have any tips or suggestions?
With thanks
buy сephalexin 125mg generic СЃephalexin 750 mg tablet
cheap сephalexin 125mg
buy facebook bm account https://buy-verified-business-manager.org/
I do agree with all of the ideas you have presented in your post.
They are really convincing and will definitely work. Nonetheless,
the posts are too short for starters. Could you please prolong them
a little from next time? Thank you for the post.
Answered– As a basic issue, the Association is not obligated to interfere in this neighbor-to-neighbor conflict and is not responsible for covering the price of the damage to the shared wall surface (” Party Wall”). When you’ve offered your celebration wall surface notification, your neighbour will have 2 week from the date it was served to respond to that notification. It is necessary to remember that their feedback needs to be in creating– a conversation over the garden fence isn’t sufficient. There are instances in which both parties won’t settle on what need to happen with a party wall. Working with someone who comprehends the celebration wall surface laws and regulations in New York can make the scenario a little less demanding because they can discuss your alternatives and get your instance progressing. It’s important to preserve documents of all interaction, agreements and permits pertaining to the event wall surface.
If the next-door neighbor offers you a hard time– or if there has currently been significant residential or commercial property damage– it is time to connect to an attorney. Ever since, Faye has set out an advanced strategy to party wall instructions, by focusing on individuals and connections, backed up by expert expertise. Faye’s strategy has actually saved structure proprietors ₤ 1,000 s in unnecessary party wall fees. Often you might think that by disregarding the 14-day and 10-day notifications you’re delaying the building job from happening. And in some cases that holds true, yet by doing so you’re taking the chance of blowing up and your right to choose a surveyor to act on your behalf.
The collapsing wall surfaces in Philadelphia are mostly located in its older, sloping areas, where designers made use of maintaining wall surfaces to construct degree lots, backyards and parking areas. There is no situation particularly on factor; nevertheless, with the existing case law, we can establish that what your neighbor did was most likely incorrect. Please examine the below instance holdings and then I will certainly provide an explanation.
This article targets at enlightening the expert on the not-so-obvious rules of the event wall surface. Event wall surface building plays an essential function in the growth of townhouses, condos, and duplexes. It is a crucial aspect that ensures architectural stability, privacy, and audio insulation in between adjoining residential or commercial properties. Event walls are purposefully positioned to separate specific systems within a common framework, to offer personal privacy, fire security, and architectural stability.
What Is A Party Wall Surface?
It appears that they created the damages and are in charge of repairing it. In addition, I found no reason this hold ought to not relate to your circumstance even though you and your next-door neighbor did not collectively erect the wall surface. The wall was an existing wall surface subject to the very same common legislation legal rights concerning the above-described easement. If you’re happy with the develop owner’s propositions, after that you require to confirm it in contacting ensure you’re shielded under the Celebration Wall surface etc Act 1996. If you’re dissatisfied with the proposal, neglecting the notification won’t quit your neighbour from starting work. Rather, you need to assign a land surveyor to act upon your part, bearing in mind that you can utilize the very same property surveyor as an agreed land surveyor if you want to.
These are enhanced structures which can not be placed on the adjacent proprietors land without specific consent in writing. Performing a thorough study of the party wall and surrounding structures is vital before commencing building. A qualified surveyor from the expert service providers in the industry like event wall london can analyze the wall’s condition, determine any type of existing defects or susceptabilities, and suggest appropriate restorative measures or adjustments.
At Provident Law, our top-rated Arizona real estate regulation attorney has comprehensive experience managing boundary line disagreements, consisting of situations including common walls. To set up a purely private, no commitment appointment, please get in touch with our law office today. With a workplace area in Scottsdale, we serve areas throughout the state of Arizona. Cases entailing adjoining land proprietors have multiplied in the last a number of years as construction activities in the New York City location have actually remained to be especially energetic.
Understanding An Event Wall Honor: A Comprehensive Overview
My next-door neighbor is under the impression that we are accountable for fixing our side of the chimney, no matter the reality that the chimney’s use is in fact hers. Particularly, Nugee LJ stressed that the 3rd question was essential below; Mr Taylor should just be liable for the appropriate damages being the damages actually triggered by his jobs. On that particular basis, the Court held that Mr Taylor should not be required to pay for the support to the back wall surface as his jobs had not created that damages, they had actually simply brought the concern to light.
For Neighbors With Shared Walls And Streets, Who Cares For Repair Services?
Supplying property owners with guidance on proper upkeep methods, conducting regular examinations, and offering support for any kind of needed repair work or maintenance can help maintain the longevity of event wall structures. Anyway, an event wall surface, or typical wall, arrangement is a crucial document for buildings that share usual elements such as a typical wall surface or typical roofing system, because of this contracts can help to prevent conflicts between unit proprietors down the line. As a beginning factor, you need to put in the time to recognize the range and effects of your damaged wall/property line dispute. For example, you need to figure out who owns what and who is in charge of what.
It seems that they caused the damage and are in charge of fixing it. Moreover, I discovered no reason why this hold ought to not relate to your situation even though you and your next-door neighbor did not collectively set up the wall. The wall was an existing wall surface subject to the very same common law civil liberties concerning the above-described easement. If you’re happy with the build proprietor’s proposals, then you require to verify it in writing to make sure you’re safeguarded under the Celebration Wall surface etc Act 1996. If you’re miserable with the proposition, disregarding the notice will not stop your neighbor from beginning job. Rather, you need to designate a property surveyor to act upon your part, remembering that you can utilize the very same land surveyor as an agreed property surveyor if you wish to.
I was able to find good info from your content.
You actually mentioned that superbly.
Its not my first time to pay a visit this website, i am visiting this web site dailly
and obtain pleasant facts from here daily.
Inspiring quest there. What occurred after?
Thanks!
The inclusion of the show makes the gadget a few millimeters wider than the Flex, but without any noticeable improve in weight.
my page; https://www.good-play-game.com/
I know this site provides quality depending posts and other information, is
there any other web site which gives such stuff in quality?
You are so awesome! I do not think I’ve read anything like this before.
So great to discover somebody with a few original thoughts on this subject
matter. Seriously.. many thanks for starting this up. This website is one thing that’s needed on the internet, someone with a bit
of originality!
На сайте https://villaprestige.ru уточните расписание, когда вы сможете снять виллу «Престиж». Для того чтобы забронировать этот вариант, необходимо обозначить дату заезда и выезда, количество гостей. Уточните и расписание электричек, на которых вы сможете добраться до места. Этот отдых обязательно вдохновит вас на нечто большее. Сделать правильный выбор помогут фотографии этого завораживающего места. Вас ожидает бесплатный Интернет, лаунж-зона, бесплатная парковка. К каждому клиенту индивидуальный подход.
На сайте https://shemi-otopleniya.ru/ ознакомьтесь с полным ассортиментом товаров, которые выполнены из качественной нержавеющей стали. В ассортименте компании находится гибкая подводка, РВД, подводка для смесителя и многое другое различных размеров, модификации и конфигурации. Именно поэтому вы обязательно приобретете то, что нужно для выполнения определенных работ, ремонта. В разделе можно ознакомиться и с особенностями, техническими характеристиками трехходового крана, медных труб. Вся продукция является сертифицированной, высокого качества.
Outstanding post however I was wanting to know if you could write a litte more on this subject?
I’d be very grateful if you could elaborate a little bit further.
Many thanks!
It’s very simple to find out any matter on net as compared to books,
as I found this post at this website.
Can you tell us more about this? I’d want to find out some additional information.
Hi! I could have sworn I’ve been to your blog before but after
browsing through a few of the articles I realized it’s new to me.
Regardless, I’m certainly delighted I stumbled upon it and I’ll
be book-marking it and checking back often!
У меня так: часто вхожу в мир фана.
Буквально на днях попробовал казино — и вошёл во вкус.
Самое классное тут всё понятно и можно расслабиться.
Погружаюсь как есть — вот такой формат.
Astrologers have announced whose wallet the Universe will replenish by summer https://x.com/MKids3447/status/1924912019582398708
I do not know whether it’s just me or if perhaps everybody else experiencing issues
with your website. It appears like some of the text on your posts are
running off the screen. Can somebody else please provide feedback and let me
know if this is happening to them as well? This may be a problem with my web browser
because I’ve had this happen previously. Appreciate it
Great blog you have here but I was curious if
you knew of any user discussion forums that cover the same topics discussed here?
I’d really like to be a part of community where
I can get responses from other knowledgeable individuals that share the
same interest. If you have any recommendations, please
let me know. Appreciate it!
Stunning quest there. What happened after? Good luck!
You can definitely see your enthusiasm within the article you write.
The arena hopes for even more passionate writers such as you who aren’t afraid to mention how they believe.
Always follow your heart.
This article will assist the internet people for creating new webpage or
even a weblog from start to end.
Great items from you, man. I have consider your stuff previous to and you are just extremely fantastic.
I really like what you have obtained right here, certainly like what you’re saying and the way in which during which you assert it.
You’re making it entertaining and you still care for to stay it wise.
I cant wait to learn far more from you. That is really a terrific site.
Do you have a spam issue on this blog; I also am a blogger, and I was wondering your
situation; many of us have developed some nice practices and we are looking to trade solutions
with other folks, be sure to shoot me an email if interested.
Excellent post. I absolutely love this website.
Thanks!
buy tiktok ads account https://tiktok-ads-account-buy.org
fluconazole 400mg cost diflucan 50 mg pill
order fluconazole 400mg generic
It is not my first time to visit this website, i am visiting
this site dailly and obtain nice facts from here daily.
На сайте https://relomania.com оставьте заявку для того, чтобы узнать, как вы сможете переехать в солнечную, завораживающую Испанию. Популярная компания «Relomania» предлагает воспользоваться полным комплексом услуг. Они необходимы как раз для того, чтобы реализовать вашу идею, независимо от ее сложности. Вам обязательно окажут содействие в том, чтобы оформить ВНЖ в Испании либо ВНЖ цифрового кочевника. В компании трудятся высококлассные, надежные специалисты, которые справятся с задачей.
purchase diflucan generic fluconazole 50 mg tablet
buy fluconazole 400mg online cheap
buy diflucan 400mg sale diflucan 100 mg price
diflucan over the counter
Сайт na-more-v-crimea.ru был создан для путешественников и просто любознательных людей. Популяризация отдыха в Крыму – это наша основная цель. Мы размещаем полезную информацию, фотографии об интересных местах и достопримечательностях абсолютно бесплатно. Ищете отдых в штормовом крым? Na-more-v-crimea.ru – здесь представлены статьи, читайте их. Будем постоянно коллекцию для путешествий обновлять, делиться ценными рекомендациями для тех, кто в поездку отправляется, также об особенностях Крыма и возможных сложностях, с которыми туристы могут столкнуться, рассказывать.
Морякам предлагается огромный выбор интересных, высокооплачиваемых вакансий, среди которых точно получится найти идеальный для себя вариант относительно условий, а также заработка. Для начала необходимо выбрать должность, а также то, на каком флоте хотели бы трудиться. Можно найти работу на оффшорном, танкерном и других флотах. https://crewings.me – на сайте вы отыщете все важные данные крюингов и других. С той целью, чтобы отыскать то, что интересует, необходимо обозначить желаемую должность и другие данные. В базе всегда только актуальная, свежая информация.
Hey this is kind of of off topic but I was wanting to know
if blogs use WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding expertise so
I wanted to get advice from someone with experience.
Any help would be enormously appreciated!
Hey I know this is off topic but I was wondering if you
knew of any widgets I could add to my blog that automatically tweet
my newest twitter updates. I’ve been looking for a plug-in like this for quite some time and was hoping maybe you would have some experience with something like
this. Please let me know if you run into anything.
I truly enjoy reading your blog and I look forward to your new updates.
I feel that is among the so much important info for me. And i
am happy studying your article. However should observation on some basic things,
The web site style is great, the articles is in reality nice : D.
Good task, cheers
Have you ever considered publishing an ebook or guest authoring on other sites?
I have a blog based upon on the same topics you discuss and would really like to have you share some stories/information.
I know my visitors would appreciate your work. If you’re even remotely interested,
feel free to send me an email.
Howdy, i read your blog occasionally and i own a similar one and i was just curious if you
get a lot of spam feedback? If so how do you prevent it, any
plugin or anything you can suggest? I get so much lately it’s driving
me crazy so any support is very much appreciated.
I quite like reading through an article that can make men and women think.
Also, many thanks for permitting me to comment!
Good post. I learn something totally new and
challenging on blogs I stumbleupon everyday.
It will always be interesting to read through content from
other authors and practice a little something from their web sites.
Japanese porn tube
สูตรเลขเด็ดงวดนี้
Howdy! This post could not be written much better!
Reading through this article reminds me of my previous roommate!
He always kept talking about this. I most certainly will send this article
to him. Fairly certain he’ll have a very good read.
Many thanks for sharing!
I’m not sure where you’re getting your info, but good topic.
I needs to spend some time learning more or
understanding more. Thanks for wonderful info I was looking for this information for my mission.
What’s up, everything is going perfectly here and ofcourse every one is sharing data,
that’s in fact fine, keep up writing.
Wow, that’s what I was searching for, what a data!
present here at this webpage, thanks admin of this web site.
https://unlockediphone.info/2025/05/15/international-business-today-with-themors/
Keep this going please, great job!
Magnificent beat ! I would like to apprentice even as you amend
your site, how can i subscribe for a weblog web site?
The account helped me a acceptable deal. I had been a little bit familiar of this your broadcast provided
vivid transparent concept
Hmm it appears like your site ate my first comment (it was extremely long)
so I guess I’ll just sum it up what I wrote and say, I’m thoroughly enjoying
your blog. I as well am an aspiring blog blogger but I’m still new to everything.
Do you have any tips for newbie blog writers?
I’d genuinely appreciate it.
Hello would you mind sharing which blog platform you’re working with?
I’m planning to start my own blog in the near future
but I’m having a hard time selecting between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your design and style seems different then most blogs and
I’m looking for something completely unique. P.S Sorry for getting off-topic but I
had to ask!
Whats up very cool blog!! Man .. Beautiful .. Superb ..
I’ll bookmark your site and take the feeds also? I’m glad too search out numerous useful information right here in the submit,
we need work out more strategies in this regard, thanks for sharing.
. . . ..
For hottest news you have to pay a visit world wide web and on world-wide-web I found this site as a finest website for most recent updates.
Thank you for another great article. Where else may
just anyone get that type of information in such
an ideal approach of writing? I’ve a presentation next week, and I’m at
the look for such information.
If some one wishes to be updated with most up-to-date technologies therefore he must be go to
see this site and be up to date all the time.
автобусная экскурсия по калининграду калининград купить экскурсию обзорную
It’s a pity you don’t have a donate button! I’d without a doubt donate to this outstanding blog!
I guess for now i’ll settle for bookmarking and adding your RSS feed to my Google account.
I look forward to fresh updates and will
talk about this blog with my Facebook group.
Chat soon!
Wow, superb blog format! How long have you ever been blogging
for? you made running a blog look easy. The overall glance of
your website is magnificent, as neatly as the content material!
На сайте http://sherlock-find.com/ уточните всю необходимую информацию, которая касается высокотехнологичного, инновационного бота Шерлока. Ему не составит труда найти любую информацию о человеке, автомобиле либо бизнесе. Этот сервис является очень удобным, комфортным, а его использование не вызовет сложностей. Вы сможете рассчитывать на получение детальной, точной информации, которая предоставляется в одном отчете. Вы получите информацию о человеке, включая адрес, дату рождения, номер телефона, то, есть ли задолженности.
No matter if some one searches for his vital thing, thus
he/she desires to be available that in detail, thus that thing is maintained
over here.
ТД «Авангард» покупателям широкий выбор продукции предоставляет. Мы поставляем силовые кабели с оперативной доставкой по Москве и области. Товары высокой надежностью отличаются. Используем индивидуальный подход в работе. Принимаем различные формы оплаты. Готовы уделить время для консультирования. Ищете кабель сип 2? Kabel-silovoj.ru – тут есть возможность кабель силовой заказать. Работаем как с физическими, так и с юридическими лицами. Выстраиваем со своими клиентами долгосрочные отношения. Звоните, с удовольствием ваши предложения и пожелания выслушаем.
For hottest news you have to visit world wide web and on web I found this
site as a finest web page for most up-to-date updates.
This is really interesting, You are a very skilled blogger.
I have joined your feed and look forward to seeking more
of your excellent post. Also, I’ve shared your site in my
social networks!
На сайте https://bzdostup.ru/ оформите онлайн-заявку и получите скидку 3% на бетон, растворы. Предприятие в течение длительного времени занимается производством, а также оперативной доставкой продукции. Но также можно воспользоваться и самовывозом. А если вы произведете оплату наличными, то можете рассчитывать на хорошую скидку. Прямо сейчас ознакомьтесь с прайс-листом, чтобы узнать стоимость и заказать товары в требующемся количестве. Бетон отличается всеми важными техническими характеристиками, наделен эталонным качеством.
Excellent post. I’m dealing with many of these issues as well..
https kra32 at
Yoᥙ actuaⅼly make it seem so easy with ү᧐ur preesentation but I find tһiѕ matter to bee аctually ѕomething tһаt
I think I would never understand. It seеmѕ to᧐ ckmplicated ɑnd extremely broad
f᧐r me. I am looкing forwwrd for your next post, I’ll tгy tо get the hang of іt!
Also visit mу web blog: GTA777
На сайте https://svaib.ru/ уточните расценки на КЖБИ сваи. Это предприятие предлагает качественную и надежную установку практичных, прочных свай КЖБИ. Все работы выполняются без минимальных деформаций, разрушений, спилов, чтобы вы смогли получить безупречный, эталонный результат. Сваи имеют такую важную особенность, что разрабатываются из виброуплотненного бетона, а также прочного армокаркаса. Именно по этой причине сваи будут намного прочнее бетона. На этом же сайте ознакомьтесь с благодарственными письмами от тех компаний, которые уже воспользовались услугами предприятия.
parfumaniya.com.ua – актуальні новини парфумерної індустрії.
dlaz.com.ua – Актуальні автоновини.
zipcodespro.com – Щоденні новини зі світу технологій.
Wow, this post is pleasant, my younger sister is analyzing these things, thus I
am going to let know her.
Visit my page สูตรหวยยี่กี
Hi there, yeah this post is truly good and I have learned lot of things from it concerning blogging.
thanks.
Hi, yup this post is genuinely nice and I have learned lot of things from it
about blogging. thanks.
купить силиконовый провод
También puedes usar los videos de TikTok para fines de investigación o marketing.
пркв купить
провод пркв купить
провод высоковольтный пмр
I’m not that much of a internet reader to be honest but your blogs really nice,
keep it up! I’ll go ahead and bookmark your website to come back later on. All the best
That’s the place The Porn Guide is available in, to not only cherry-choose the best of the very best,
but also feature up-and-coming porn websites that have garnered a variety of
promise, but may not be known. In 2006, scientists reported that
the number of pandas dwelling within the wild could have been underestimated
at about 1,000. Conventional strategies had been utilized by previous public surveys to estimate the dimensions
however utilizing a model new technique that analyzes DNA scientists imagine that the wild panda inhabitants is likely to be as giant as 3,000.
It is believed the conservation efforts are working although the
species is endangered. If youngsters are not stopped at a younger age,
they might get addicted to pornography. The article falls into a
standard type of error when it says that “possession of baby pornography is a heinous offense”.
When you learn anything from the historic world, from historical Greece or
Rome, they’ve this common vocabulary of Homer and of the
myths, and they can discuss to each other; they’ll discuss with all of
that. If you’re going through premature ejaculation then there are
a number of danger components that may have an effect on your physique and result in many extreme problems.
Everything is very open with a really clear clarification of the
issues. It was definitely informative. Your site is very helpful.
Thanks for sharing!
изготовление металлических шильдов металлические шильды с логотипом
Appreciation to my father who shared with me regarding this webpage, this web
site is genuinely awesome.
изготовление бейдж заказ металлический бейдж
When I initially commented I clicked the “Notify me when new comments are added”
checkbox and now each time a comment is added I get three emails
with the same comment. Is there any way you can remove
me from that service? Bless you!
Some BBW dating sites are better for serious relationships.
https://t.me/s/bbwcamsnet
Its like you learn my thoughts! You seem to know so much about
this, like you wrote the guide in it or something. I think that you can do with a
few p.c. to pressure the message home a little bit, but other than that,
this is fantastic blog. A fantastic read. I will certainly be back.
Блог сайту “Українська хата” – джерело з цікавими темами і корисними темами про будівництво і ремонт, домашній затишок і комфорт для сім’ї. У блозі https://xata.od.ua/category/blog/ щодня публікуємо актуальні огляди і поради від експертів.
It’s really a great and helpful piece of info. I am happy that you simply shared this helpful information with us.
Please stay us informed like this. Thank you for sharing.
We stumbled over here by a different web address and thought I should check things
out. I like what I see so now i’m folllowing you.
Look forward to going over your web page for a second time.
раскрутка сайта 10 раскрутка сайта 10
There are a lot of hidden, very powerful issues and ideas that may enhance your blowjob experience. BLOWJOB Gay Porn Videos! The situation is similar for the 2 associated subspecies within the Turkestan tit group. However, other than ritual use I wouldn’t trust any of it to guard me except it was a life or demise scenario. Nowadays, HIV is now not a demise sentence. While it is nearly inconceivable to get HIV from oral intercourse, you may get different STDs quite simply by oral intercourse. You’re going to get your leads to 1-2 days. Receive confidential results within 1-2 days after your take a look at. In 1-2 days, you’ll obtain a “Results are Ready” e-mail. While condoms are the simplest manner to forestall STDs, they’re not all the time 100% efficient. On prime of that, sure STDs, like herpes and syphilis, could be handed by way of pores and skin-to-pores and skin contact. According to the World Health Organization, over 3.7 billion folks worldwide below the age of 50 have herpes.
mobile-mods — это удивительная возможность улучшить игровой процесс.
Особенно если вы играете на мобильном устройстве с Android, модификации открывают
перед вами большие перспективы.
Я часто использую взломанные игры, чтобы наслаждаться
бесконечными возможностями.
Модификации игр дают невероятную персонализированный подход, что
погружение в игру гораздо красочнее.
Играя с модификациями, я могу создать
новый игровой процесс, что добавляет виртуальные путешествия и делает игру более
непредсказуемой.
Это действительно интересно, как такие изменения могут улучшить переживания от игры,
а при этом сохраняя использовать такие игры с
изменениями можно без особых
проблем, если быть внимательным и следить за
обновлениями. Это делает каждый игровой
процесс лучше контролируемым,
а возможности практически выше всяких похвал.
Обязательно попробуйте попробовать такие модифицированные
версии для Android — это может добавить веселья в геймплей
This is a topic that’s close to my heart… Cheers!Exactly where
are your contact details though?
Helpful info. Lucky me I found your site by chance,
and I am surprised why this coincidence didn’t took place earlier!
I bookmarked it.
This post is really a good one it assists new internet people,
who are wishing for blogging.
Elevator pitch: Look, “Hyperion” fans all over the place would love to see the thoughts-blowing space opera explode on the large screen, but it seems we’re perpetually years away from that occurring. Elevator pitch: Victorian London provides an entire host of real and facetious characters to spar with a cinematic Spring-Heeled Jack. It all makes for a slightly horrific and sadistic cabal of blood-drinkers and man-eaters, with the vile warlock masterminding the whole show from the innermost reaches of the bleak cavern. In keeping with folk historian Carol Rose, a warlock sews up the poor child’s orifices — or at the least most of them — after which feeds it a strict eating regimen of goat and baby flesh. These wretched creatures feed on the drained remnants of the Invunche’s blood feasts and have been once kids themselves, remodeled into beasts by the evil warlock who oversees your complete grotesque menagerie. Also identified as the “grasp of the hide,” an Invunche is basically a large, furry blood sack with twisted limbs — the ultimate keep-at-home vampire. Elevator pitch: As a horrific commentary on corrupt business or government, an Invunche film pretty much writes itself. Elevator pitch: When hikers within the south of France go missing, the French Government Tourist Office sends a seasoned monster hunter (presumably played by Jean Reno) in to comply with the trail of slime.
типография спб дешево дешевая типография
BJ88 Indonesia, situs judi online terbesar di Indonesia, aman, terpercaya, dan inovatif, bonus menarik dan layanan pelanggan 24/7.
#BJ88 #BJ88Indonesia #Indonesia
I got this website from my friend who informed me regarding this site and now this time I
am browsing this web site and reading very informative posts at
this time.
Зайдите на сайт Авадж https://avadge.com/ и вы сможете заказать импорт автомобиля из любой точки мира с доставкой в РФ. Мы предлагаем к покупке премиальные автомобили от ведущих мировых брендов, а наши специалисты предоставят вам всю необходимую информацию по поставке автомобилей с иностранных рынков. Подберём и привезём автомобиль на заказ в идеальном состоянии по доступным ценам.
На сайте https://feringer.shop/ в огромном количестве находятся печи для саун и бань. Этот магазин является специализированным интернет-бутиком, который реализует сертифицированную, оригинальную продукцию по лучшей стоимости. В разделе вы найдете порталы ламель, дымоходы ламель, отопительные печи, а также паровые, печи-казаны и многое другое. Вся продукция высокого качества, создана в соответствии с самыми высокими технологиями и только из лучших материалов. Постоянно появляются новинки, которые необходимо рассмотреть и вам.
What’s Happening i am new to this, I stumbled upon this I’ve discovered It positively useful and it has aided me out loads.
I hope to contribute & aid other users like its aided
me. Great job.
Hi there! I understand this is kind of off-topic however
I had to ask. Does managing a well-established website such
as yours require a large amount of work? I am brand new
to blogging but I do write in my journal everyday.
I’d like to start a blog so I can share my own experience
and views online. Please let me know if you have any ideas or tips for brand new aspiring bloggers.
Thankyou!
I’m extremely inspired along with your writing talents as neatly as with the
format on your weblog. Is this a paid theme or did you customize
it your self? Either way keep up the excellent quality writing, it is
uncommon to peer a great blog like this one today..
Explore a world of crystal-clear visuals with our collection of 4K Porn Videos. 3,000. It’s among the very critically endangered species on the planet as a result of there are just about 1,000 left within the wild. There is no such thing as a analysis displaying that web pornography causes psychological disorders – none. 11 September 2013 (You probably have children, protect their digital privateness) If in case you have kids, protect their digital privateness: do not post any images of them on Internet sites. 04 September 2013 (Sri Lanka stepping up repression of Tamils and dissidents) In 2009, Sri Lanka’s forces killed perhaps 70,000 Tamil civilians; then they massacred captured rebels. If you’ve got taken the photograph your self then you definately normally personal its copyright and without your permission this counts as copyright infringement. Then those telltale sounds… The numbers have improved considerably since then. On top of that, I’m frightened of my very own mind, because of my lies, I’ve a really lively imagination, and when by myself, my mind wanders, and the thoughts/fantasies I’ve scare me. A few of the highest 4 kinds of worst sex accomplice for consulting would possibly make themselves perfect in the art of constructing love.
Hi! I just wanted to ask if you ever have any trouble with hackers?
My last blog (wordpress) was hacked and I ended up losing months of hard
work due to no back up. Do you have any methods to prevent hackers?
It’s hard to find well-informed people for
this topic, however, you seem like you know what you’re talking about!
Thanks
I am regular reader, how are you everybody? This post
posted at this web page is truly pleasant.
“I can provide help to.” Mellech provided a enterprise card. Increasing the rate, drive and duration of regular bodily actions can truly assist to eradicate the fat content from various physique components. “Thank you, Alexander, however liquor won’t assist. Perhaps I ought to do the previous, materialize after the capturing, and tell individuals they witnessed a miracle. A miracle can be great for business. Knowing the location of nearby restrooms could be helpful to folks with Crohn’s disease as one is prone to diarrhea and may have to entry a restroom quickly. At current, what could be determined is that people who’ve close relations with endometriosis could have a ten times greater chance of illness. I don’t even have a horse to appoint to excessive workplace. The more free flowing bird seed mixes tend to have fewer peanut granules in them – so they clog less. You might be free to reside your life within the type you choose. The good news is that there are different medicine out there for most of them and they will show as effective, however with out altering the hormone levels.
It’s natural for males to find ladies with bigger boobs sizzling and sexy. Then I dreamt that I met a dude on-line, and I used to be looking for him once more. 15 October 2013 (Malala Yousafzai tells Obama drone assaults are fueling terrorism) Obama met Malala Yousafzai, and she instructed him that drone attacks are fueling terrorism. 17 October 2013 (Obama eliminated limits on arms exports) Obama has given weapons manufacturers a big present by eliminating limits on arms exports. 16 October 2013 (Urgent: Abolish weapons of mass destruction world extensive) Everyone: sign this marketing campaign to abolish weapons of mass destruction world large. 15 October 2013 (The ouster of José Bustani in 2002 by Dubya) José Bustani, former head of the Organization for the Prohibition of Chemical Weapons, says Dubya engineered his ouster because he wished to investigate Iraq to see if it had chemical weapons. When you come throughout an evaluation of how a lot effect this may or will not have, I’d be glad to see it. 16 October 2013 (Ireland will prohibit one form of tax avoidance scheme) Ireland will prohibit one type of tax avoidance scheme. 15 October 2013 (GE offers the US the shaft) General Electric repeatedly provides the US the shaft, however the US authorities still panders to it.
Изготовление и печать наклеек этикеток. Стикеры для бизнеса, сувениров, интерьера и упаковки. Печатаем тиражами от 1 штуки, любые материалы и формы. Качественно, недорого, с доставкой по СПб.
one win token https://1win22084.ru .
I’ve been browsing online more than three hours nowadays,
but I by no means found any attention-grabbing article like yours.
It is lovely value enough for me. In my view, if all website owners and
bloggers made good content as you did, the net will likely be a lot more
helpful than ever before.
Отличное предпочтение для ценителей игровых эмоций — казино Слотозал!
Слотозал обеспечивает богатый выбор автоматов, выгодные бонусные предложения и максимальный уровень конфиденциальности.
Оформление платформы удобен в использовании, а логичная навигация помогает в течение секунд открыть лучшие игры.
Служба поддержки клиентов готова к взаимодействию и решит по всем вопросам.
Заведите профиль на главной странице https://slotozal56.com/ru/ и начинайте выигрывать прямо сейчас!
Spot on with this write-up, I really think this site needs a great deal
more attention. I’ll probably be back again to see
more, thanks for the information!
грузчики услуга услуги грузчиков дешево
гоголь сериал смотреть онлайн
доставка еды на дом челябинск доставка еды на дом челябинск .
заказать еду в челябинске с доставкой https://dostavka-edy-bf13.ru .
доставка обедов челябинск доставка обедов челябинск .
здоровая ферма челябинск http://www.dostavka-edy-bf13.ru .
гуляй вася hd 720
три счастливых женщины смотреть онлайн в хорошем качестве
This post is really a pleasant one it assists new internet people, who are wishing in favor
of blogging.
Nicely voiced really. !
Создаётся ощущение, что мы вошли в новой реальности.
Нейросети строят поведение игроков и подстраивают динамику турниров в параллельно.
Ультра команды экспериментируют с синтез навыков и искусственного интеллекта.
На казино – игровые автоматы я однажды встретил схожие решения, однако в более альтернативной среде.
Технологический фронт ускоряется — и мы внутри этого потока.
I feel this is one of the so much vital info for me. And i’m satisfied studying your
article. But want to commentary on few basic
things, The website taste is perfect, the articles is in reality
excellent : D. Excellent job, cheers
Honestly, I’ve been seeing a lot about get BBC cuck
porn filmed in and then shipped to your home! lately, so I
finally decided to look into it.
What’s weird is how often get BBC cuck porn filmed in and then shipped to your home!
gets mentioned in complaints — not just one or two cases.
From the packaging to the support, nothing about get BBC cuck porn filmed
in and then shipped to your home! felt professional or trustworthy.
If you’re reading this, seriously — do your homework before trusting get
BBC cuck porn filmed in and then shipped to your home!.
Appreciate whoever put this together — most blogs won’t touch stuff like get BBC cuck porn filmed in and then shipped to your home!.
Инъектирование стен https://usileniekonstrukcij1.ru/ .
Гидроизоляция Гидроизоляция .
I blog often and I seriously appreciate your content. The
article has really peaked my interest. I’m going to book mark your website and keep checking for new information about once a week.
I subscribed to your RSS feed too.
Если вы ищете товары для дома, подарки
или редкие предметы, Мега станет вашим идеальным
выбором. Кроме того, рабочая ссылка мега даркнет
предлагает выгодные цены, удобные способы оплаты
и быструю доставку.
Excellent site. Lots of useful info here. I’m sending it to some pals ans
also sharing in delicious. And of course, thank you to your sweat!
Anda butuh printer baru ? Tidak perlu beli yang baru, Sewa Printer saja.
Kami hadir untuk anda dengan segala jenis Printer MFP.
Dan kami pun menyediakan Jual Printer Laserjet serta Printer
Rental Se – Jakarta
Very nice post. I simply stumbled upon your weblog and wished to say that I have really loved browsing your blog posts.
After all I will be subscribing to your rss feed and I am hoping you write once more very soon!
I love reading through a post that will make men and women think.
Also, many thanks for allowing me to comment!
The most prominent one being Porn and Pong: How Grand Theft Auto, Tomb Raider, and other sexy games changed our tradition? Ellen Page burst into pop culture relevance when “Juno” was released in 2007. However, the film she starred in two years earlier was not a quirky coming of age story. 2023-10-31: “People anticipate expertise to suck because it truly sucks @ tonsky.me” Three years outdated however nonetheless … I believe your first time shouldn’t be with a teenager who’s as nervous and inexperienced as you’re, however with anyone just a few years older who is aware of what they’re doing and is sure by a code of ethics to put you first. When the few individuals who really try to do something with the recommendation inevitably get stuck, they assume they themselves are the issue. Started to get … And the battery began to cost itself ! Earlier in 2014, the Obama administration had formed a White House Task Force to guard Students from Sexual Assault, citing the oft repeated statistic that one in five faculty ladies will likely be a survivor of sexual violence or tried sexual violence by the point she graduates (see Doyle 2015, 121-22n12). In September, when New York magazine ran its profile on Sulkowicz, Vice President Joe Biden was in the midst of spearheading a marketing campaign known as “It’s On Us,” one in every of whose actions was to supply severe, excessive-definition PSAs featuring somber-confronted male movie stars imploring American men to practice vigilant bystander intervention.
Hello! Someone in my Myspace group shared this site with
us so I came to give it a look. I’m definitely enjoying
the information. I’m bookmarking and will be tweeting this to my followers!
Superb blog and great design and style.
What’s up it’s me, I am also visiting this web page on a regular
basis, this web page is really pleasant and the people
are genuinely sharing good thoughts.
What’s up, everything is going well here and ofcourse every
one is sharing information, that’s truly fine, keep up writing.
I was extremely pleased to uncover this great site.
I need to to thank you for your time just for this fantastic read!!
I definitely loved every little bit of it and I have
you bookmarked to look at new things in your site.
Hello! Do you know if they make any plugins to assist with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m not
seeing very good gains. If you know of any please share.
Cheers!
I am regular reader, how are you everybody? This piece of writing posted at this
site is genuinely nice.
I visit each day some web pages and sites to read posts, however this website presents feature based writing.
She noticed me, and began back in surprise. For the next two weeks, I only noticed Dad at school. What the hell was Dad doing within the basement? Dad stuck his pointer stick right into a nerve strand at the base of the neck. Dad tweaked his lips to a hint of a smile. In case you’d like to learn more, I’ve obtained to ask on your help keeping the lights on at Girls Chase. I got 2 and the primary one was pretty average, however the second was really nice. I got to Dad’s classroom. It must have been be Dad’s attempt at humor. As our spirits lowered, Dad’s soared. Whether it’s a lingerie or some other sexy fancy dress costume, the rationale that women favor lingerie all through occasions like wedding anniversaries, boyfriends’ birthdays, honeymoons, as well as spontaneous few day’s locations as a result of they’d like to add spice to the event with a thing that can in all probability drive the adult men ridiculous. This is man below the hood, boys and ladies.
Cheers! Loads of information!
Wow, awesome blog structure! How lengthy have you ever been blogging
for? you made blogging look easy. The whole look of your site is fantastic, as smartly as the content material!
whoah this blog is magnificent i love reading your articles.
Stay up the good work! You realize, lots of people are searching round for this information, you can help them greatly.
It’s amazing to go to see this site and reading
the views of all friends concerning this post, while I am also zealous of getting knowledge.
What a stuff of un-ambiguity and preserveness of precious experience concerning unexpected feelings.
Superb material, Regards.
Hey! Would you mind if I share your blog with my facebook group?
There’s a lot of folks that I think would really enjoy your content.
Please let me know. Thanks
I get pleasure from, lead to I discovered just what I
used to be looking for. You’ve ended my four day long hunt!
God Bless you man. Have a nice day. Bye
For latest news you have to pay a quick visit the web and on internet
I found this web page as a best site for newest updates.
Name That Term
Robert AI
Quality content is the secret to attract the people to pay a quick visit the site, that’s what this website is providing.
Все отлично работает: кракен ссылка форум |
Работает отлично: кракен ссылка |
Проверенное зеркало: кракен сайт https://kushal.cloud/kms/index.php?qa=15378&qa_1=kraken-cherez-tor-46p зайти |
Все отлично работает: кракен ссылка официальная |
Работает отлично: кракен сайт даркнет |
Надёжный сайт: кракен ссылка на зеркало |
Все отлично работает: кракен ссылка на сайт |
Всё стабильно с kraken зеркало onion |
Давно использую сайт кракен онион ссылка |
Спасибо за клир ссылка кракен |
Сайт загружается быстро через кракен ссылка актуальная |
Проверенное зеркало: сайт кракен вход |
Спасибо за сайт кракен онион |
Надёжный сайт: кракен сайт |
Хорошая ссылка: кракен зеркало даркнет |
Подходит для входа: кракен зеркало |
Очень доволен кракен зеркало 2025! |
Давно использую кракен зеркало рабочее |
Работает отлично: клир ссылка кракен |
Спасибо за кракен сайт ссылка |
Надёжный сайт: кракен сайт даркнет |
Помогает зайти: кракен зеркало |
Всегда рабочее зеркало: кракен сайт зеркало |
Проверенное зеркало: кракен маркетплейс зеркало |
Стабильный доступ через кракен зеркало вход |
Стабильный доступ через кракен ссылка тор на сайт |
Всегда через кракен сайт вход захожу |
Часто использую kraken зеркало onion |
Работает отлично: клир ссылка кракен |
Работает отлично: kraken зеркало onion |
Надёжный вход через кракен ссылка даркнет |
Всегда рабочее зеркало: кракен ссылка на зеркало |
Надёжный сайт: сайт кракен онион |
Очень доволен кракен маркетплейс зеркало! |
Всё стабильно с ссылка кракен тор |
Очень доволен ссылка кракен онион! |
Все отлично работает: сайт кракен онион |
Рад, что нашел kraken зеркало |
Надёжный вход через кракен сайт отзывы |
Очень доволен сайт кракен даркнет ссылка! |
Часто использую ссылка кракен онион |
Спасибо за кракен ссылка onion |
Часто использую кракен сайт тор |
Хорошая ссылка: кракен ссылка онион |
Сайт загружается быстро через кракен зеркало вход |
Очень доволен сайт кракен ссылка! |
Работает отлично: кракен сайт ссылка |
Пользуюсь только кракен ссылка онион |
Всегда через сайт кракен не работает захожу |
Проверенное зеркало: сайт кракен отзывы |
Всегда рабочее зеркало: кракен маркетплейс зеркало |
Всегда рабочее зеркало: ссылка кракен даркнет |
Помогает зайти: кракен сайт вход |
Часто использую kraken актуальное зеркало |
Сайт загружается быстро через кракен ссылка сайт |
Подходит для входа: сайт кракен не работает |
Всегда рабочее зеркало: kraken ссылка даркнет |
Всё стабильно с ссылка кракен |
Надёжный вход через kraken ссылка onion |
Всегда через кракен сайт вход захожу |
Надёжный вход через кракен сайт ссылка |
Всё стабильно с кракен сайт даркнет |
Проверенное зеркало: кракен сайт тор |
Сайт загружается быстро через кракен ссылка даркнет |
Всё стабильно с кракен ссылка darknet |
Всё стабильно с кракен ссылка впн |
Рад, что нашел сайт кракен отзывы |
Рад, что нашел кракен ссылка на зеркало |
Подходит для входа: сайт кракен отзывы |
Сайт загружается быстро через кракен ссылка официальная |
Стабильный доступ через ссылка кракен |
Надёжный сайт: кракен сайт телеграм |
Рекомендую кракен зеркало тг |
Давно использую кракен сайт магазин |
Всегда рабочее зеркало: кракен сайт магазин |
Рекомендую кракен ссылка форум |
Хорошая ссылка: кракен зеркало даркнет |
Проверенное зеркало: ссылка кракен даркнет |
Стабильный доступ через кракен ссылка onion |
Очень доволен кракен маркетплейс зеркало! |
Очень доволен кракен зеркало тор! |
Всё стабильно с кракен ссылка вход |
Пользуюсь только сайт кракен онион ссылка |
Очень доволен сайт кракен даркнет! |
Всегда через сайт кракен даркнет ссылка захожу |
Сайт загружается быстро через клир ссылка кракен |
Рад, что нашел маркет кракен ссылка |
Рад, что нашел кракен ссылка 2025 |
Работает отлично: кракен сайт даркнет |
Очень доволен ссылка кракен! |
Часто использую кракен зеркало даркнет |
Пользуюсь только кракен сайт реклама |
Помогает зайти: кракен ссылка тор на сайт |
Рекомендую kraken ссылка тор |
Надёжный вход через сайт кракен тор |
Пользуюсь только kraken актуальное зеркало |
Работает отлично: кракен ссылка на зеркало |
Пользуюсь только кракен ссылка вход |
Сайт загружается быстро через сайт кракен онион ссылка |
Все отлично работает: kraken зеркало onion |
Всегда через кракен зеркало ссылка захожу |
Работает отлично: кракен зеркало тг |
Рад, что нашел kraken даркнет зеркало |
Работает отлично: кракен ссылка onion |
Часто использую кракен сайт онион |
Сайт загружается быстро через кракен сайт реклама |
Все отлично работает: кракен зеркало рабочее |
Всегда через ссылка кракен захожу |
Хорошая ссылка: сайт кракен это |
Спасибо за кракен зеркало вход |
Хорошая ссылка: kraken даркнет зеркало |
Проверенное зеркало: кракен зеркало тор |
Надёжный вход через сайт кракен это |
Пользуюсь только kraken зеркало onion |
Проверенное зеркало: кракен ссылка сайт |
Спасибо за ссылка кракен онион |
Всё стабильно с сайт кракен онион |
Спасибо за сайт кракен онион ссылка |
Всё стабильно с кракен ссылка даркнет |
Рад, что нашел сайт кракен вход |
Часто использую kraken даркнет зеркало |
Проверенное зеркало: кракен ссылка актуальная |
Проверенное зеркало: kraken ссылка onion |
Стабильный доступ через ссылка кракен |
Проверенное зеркало: кракен сайт отзывы |
Всегда через кракен зеркало тор захожу |
Давно использую сайт кракен даркнет |
Работает отлично: кракен маркетплейс зеркало |
Рад, что нашел кракен зеркало рабочее |
Очень доволен ссылка кракен! |
Стабильный доступ через сайт кракен официальный |
Всегда через сайт кракен даркнет ссылка захожу |
Давно использую кракен ссылка онион |
Помогает зайти: kraken зеркало onion |
Сайт загружается быстро через кракен зеркало рабочее |
Помогает зайти: кракен зеркало даркнет |
Сайт загружается быстро через сайт кракен маркетплейс |
Рекомендую kraken zerkalo |
Рекомендую ссылка кракен тор |
Работает отлично: ссылка кракен наркотики |
Надёжный сайт: kraken зеркало onion |
Рад, что нашел кракен сайт реклама |
Давно использую кракен сайт отзывы |
Все отлично работает: кракен ссылка darknet |
Часто использую ссылка кракен даркнет |
Очень доволен сайт кракен даркнет ссылка! |
Часто использую кракен ссылка форум |
Спасибо за сайт кракен это |
Хорошая ссылка: кракен сайт тор |
Рекомендую ссылка кракен тор |
Хорошая ссылка: сайт кракен зеркало |
Надёжный сайт: сайт кракен ссылка |
Помогает зайти: кракен ссылка на сайт |
Проверенное зеркало: кракен ссылка впн |
Проверенное зеркало: кракен зеркало рабочее |
Рад, что нашел сайт кракен онион ссылка |
Всё стабильно с сайт кракен даркнет ссылка |
Все отлично работает: ссылка кракен зеркало |
Проверенное зеркало: kraken зеркало |
Надёжный сайт: кракен маркетплейс зеркало |
Надёжный вход через кракен сайт |
Помогает зайти: кракен ссылка даркнет |
Рекомендую кракен ссылка онион |
Спасибо за сайт кракен вход |
Все отлично работает: кракен зеркало рабочее |
Работает отлично: кракен сайт |
Стабильный доступ через сайт кракен даркнет |
Помогает зайти: кракен зеркало даркнет |
Пользуюсь только kraken ссылка onion |
Работает отлично: ссылка кракен |
Хорошая ссылка: кракен ссылка даркнет |
Все отлично работает: kraken zerkalo |
Проверенное зеркало: кракен ссылка onion |
Рад, что нашел кракен сайт телеграм |
Давно использую кракен зеркало рабочее |
Всегда рабочее зеркало: кракен ссылка |
Надёжный вход через кракен зеркало 2025 |
Часто использую кракен зеркало даркнет |
Часто использую кракен ссылка впн |
Рекомендую ссылка кракен тор |
Хорошая ссылка: kraken ссылка даркнет |
Стабильный доступ через сайт кракен даркнет ссылка |
Рад, что нашел kraken даркнет зеркало |
Давно использую ссылка кракен зеркало |
Помогает зайти: кракен зеркало вход |
Часто использую кракен ссылка впн |
Хорошая ссылка: кракен сайт вход |
Все отлично работает: кракен сайт тор |
Стабильный доступ через ссылка кракен онион |
Проверенное зеркало: ссылка кракен даркнет маркет |
Хорошая ссылка: клир ссылка кракен |
Пользуюсь только кракен сайт онион |
Сайт загружается быстро через kraken ссылка даркнет |
Подходит для входа: кракен зеркало вход |
Всё стабильно с кракен ссылка сайт |
Хорошая ссылка: сайт кракен онион |
Часто использую kraken ссылка onion |
Надёжный вход через сайт кракен официальный |
Надёжный вход через kraken ссылка onion |
Спасибо за ссылка кракен тор |
You’ve made your point.
Nice post. I learn something totally new and challenging on websites I stumbleupon on a daily basis.
It’s always exciting to read through articles from other authors and use a little something from other
sites.
Недвижимость в Дубае — это не просто жильё,
а инвестиция в стабильность, статус и перспективное будущее.
Один из самых динамично развивающихся городов мира, Дубай привлекает внимание инвесторов, предпринимателей и
тех, кто мечтает о жизни в современном мегаполисе с высоким уровнем
комфорта. Дубай предлагает уникальное сочетание
ультрасовременной инфраструктуры, безопасности,
налоговых льгот и высокого качества жизни.
Здесь нет налога на доходы физических лиц,
а покупка недвижимости может стать основанием
для получения резидентской визы.
Это делает рынок особенно привлекательным для иностранных покупателей.
Кроме того, рынок недвижимости в Дубае отличается высокой ликвидностью.
При грамотном выборе объекта можно не только сохранить, но
и приумножить капитал. Спрос на арендуемое жильё
стабильно высок, особенно в районах, популярных среди туристов и деловых путешественников.
Покупка недвижимости в Дубае в том числе купить недвижимость в Дубае — это шаг навстречу стабильности, высоким стандартам жизни и новым возможностям.
Будь то жильё для личного пользования или объект для получения дохода от
аренды, дубайская недвижимость остаётся одним из самых привлекательных направлений для вложений в мире.
Главное — подойти к выбору осознанно, обратиться к профессионалам и заранее определить свои цели
и бюджет.
What’s up, I want to subscribe for this weblog to take most
up-to-date updates, therefore where can i do it please help.
Wonderful goods from you, man. I have understand your stuff previous to and you’re
just too magnificent. I actually like what you’ve acquired here, certainly like what you’re stating and the way in which you say it.
You make it entertaining and you still care for to keep it
smart. I cant wait to read far more from you. This is actually
a tremendous web site.
hiếp dâm trẻ em
WebSite: https://repaircddvd.com
lucky jet 1win отзывы https://1win22086.ru/ .
Namethatterm.Com
Everything is very open with a really clear description of the challenges.
It was really informative. Your site is extremely helpful.
Thank you for sharing!
айфон купить в спб айфон купить в спб .
На сайте https://woodhouse495.ru закажите звонок с той целью, чтобы узнать всю необходимую информацию о строительстве, а также отделке домов, которая осуществляется как в Москве, так и по области. Прямо сейчас заполните форму с той целью, чтобы воспользоваться бесплатным вызовом мастера. Все работы выполняются максимально качественно, даются гарантии. Вы можете быть уверены, что услуги обойдутся вам по самой лучшей цене, что есть на рынке. Каждый клиент сможет воспользоваться индивидуальным подходом. Отсутствуют шаблонные проекты.
Howdy! I’m at work surfing around your blog from my new iphone 3gs!
Just wanted to say I love reading through your blog
and look forward to all your posts! Keep up
the great work!
A trilha sonora do Fortune Tiger é tão envolvente, adoro!
https://amcoa.org/forums/users/almahedrick/edit/?updated=true/users/almahedrick/
As of October 2023, Jerrie Lee’s exact age is not publicly available.
However, she was born in 1965, which would make her around 58 years old.
For the most accu
Read more
Celebrity Births Deaths and Ages
Where is Haven Point in Folsom?
Asked by Anonymous
Haven Point is a residential community located in Folsom, California, situated near the
intersection of East Bidwell Street and
Oak Avenue Parkway. It features
Read more
Celebrity Births Deaths and Ages
How do you use and care for hull brown drip stoneware?
Asked by Anonymous
To use Hull Brown Drip stoneware, avoid sudden temperature changes by not placing hot
items directly from the oven to cold surfaces. For cleaning, hand wash wit
Read more
Celebrity Births Deaths and Ages
How many piercings are in a jacobs ladder?
Asked by Anonymous
A Jacob’s Ladder typically consists of two piercings, one on each side of
the ladder. These piercings are usually placed
vertically along the side of the body,
Read more
Celebrity Births Deaths and Ages
What is the verkleinwoorde for haas?
Asked by Anonymous
The verkleinwoord (diminutive form) for “haas” (which means “hare” in Dutch)
is “haasje.” In Dutch, the diminutive is often formed
Read more
Celebrity Births Deaths and Ages
What is Atkinson’s model of flexible firm?
Asked by Anonymous
Atkinson’s model of the flexible firm is a framework that emphasizes adaptability in the
workforce to meet changing market demands. It distinguishes
between cor
Read more
Celebrity Births Deaths and Ages
Why did Mts. Henderson have to be knowledgeable about business?
Asked by Anonymous
Mts. Henderson needed to be knowledgeable about business to
effectively manage and grow her enterprise, ensuring financial
stability and competitiveness in the
Read more
Celebrity Births Deaths and Ages
What is a Lachman test?
Asked by Anonymous
The Lachman test is a clinical examination technique used to assess the integrity of
the anterior cruciate ligament (ACL) in the knee.
During the test, the exam
Read more
Celebrity Births Deaths and Ages
How does montage think Mildred would react to the silence of the country side?
Asked by Anonymous
Montag believes that Mildred would struggle with the silence of the countryside, as
she is so accustomed to the constant noise and distractions
of their city li
Read more
Celebrity Births Deaths and Ages
How do you reset the codes on diplomat MC 440?
Asked by Anonymous
To reset the codes on a Diplomat MC 440 safe, first locate the reset button, which is typically
found inside the door or on the back of the keypad. Press and
ho
Read more
Celebrity Births Deaths and Ages
What is the relationship between stokes and gauss
theorem?
Asked by Anonymous
Stokes’ Theorem and Gauss’ Theorem (also known as the Divergence Theorem)
are both fundamental results in vector calculus that relate surface integrals to volum
Read more
Celebrity Births Deaths and Ages
Is hirsch a common German name?
Asked by Anonymous
Yes, “Hirsch” is a relatively common surname in Germany.
It translates to “deer” in English and can be found in various regions of the count
Read more
Celebrity Births Deaths and Ages
What Minerals are associated with the right hand branch of Bowen’s reaction series?
Asked by Anonymous
The right-hand branch of Bowen’s reaction series is primarily associated with minerals that crystallize at lower temperatures, including potassium feldspar,
mus
Read more
Celebrity Births Deaths and Ages
How do you change batteries in braun thermoscan model 98412?
Asked by Anonymous
To change the batteries in the Braun ThermoScan model 98412,
first, ensure the thermometer is turned off. Locate the battery compartment
on the back of the devi
Read more
Celebrity Births Deaths and Ages
Did mayank and nupur will die in mjht?
Asked by Anonymous
In the show “Miley Jab Hum Tum” (MJHT), Mayank and Nupur
do not die. Their storyline focuses on their romantic relationship and the challenges they fa
Read more
Celebrity Births Deaths and Ages
What is the mrs Murphy exemption?
Asked by Anonymous
The Mrs. Murphy exemption is a provision in the Fair Housing Act that allows certain small residential properties, typically owner-occupied buildings
with four
Read more
Celebrity Births Deaths and Ages
Who is bogart in Miguel street?
Asked by Anonymous
In “Miguel Street” by V.S. Naipaul, Bogart is a character who embodies
a sense of charisma and confidence, modeled
after the Hollywood actor Humphrey
Read more
Celebrity Births Deaths and Ages
How does Buck learn to sleep in the snow and what does that tell you about Buck?
Asked by Anonymous
Buck learns to sleep in the snow by instinctively digging a hollow
in the snow for warmth and shelter, a skill he acquires as he adapts to the harsh conditions
Read more
Celebrity Births Deaths and Ages
How many grams of KI are required to prepare 500ml of 0.04 M KI?
Asked by Anonymous
To calculate the grams of KI required, use the formula:
grams = molarity (M) × volume (L) × molar mass (g/mol).
The molarity is 0.04 M and the volume is 0.5 L (
Read more
Celebrity Births Deaths and Ages
What was the price of Johnson’s baby shampoo in 1983?
Asked by Anonymous
In 1983, Johnson’s Baby Shampoo was priced at approximately $2.49 for a standard 15-ounce bottle.
Prices may have varied slightly based on location and retailer
Read more
Celebrity Births Deaths and Ages
Where can you find the Amy Reid DP scene?
Asked by Diesel7777
The Amy Reid DP scene can typically be found on adult entertainment websites or platforms that host adult content.
It’s important to ensure that you access such
Read more
Celebrity Births Deaths and Ages
Who does Matt Erwin caddy for?
Asked by Anonymous
As of my last knowledge update in October 2023,
Matt Erwin is known for caddying for professional golfer Patrick Cantlay on the PGA Tour.
Erwin has played a sig
Read more
Celebrity Births Deaths and Ages
How old is Mara MacDonald of wdiv?
Asked by Anonymous
As of my last update, exact details about Mara MacDonald’s age are not publicly disclosed.
However, she has been a prominent journalist for WDIV since the late
Read more
Celebrity Births Deaths and Ages
Where is Alex Dorsey projectbluesphere?
Asked by Anonymous
As of my last update, Alex Dorsey is associated with Project BlueSphere, which focuses on sustainability and environmental initiatives.
However, specific detail
Read more
Celebrity Births Deaths and Ages
What is vino de quina?
Asked by Anonymous
Vino de quina is a fortified wine infused with quinine,
a compound derived from the bark of the cinchona tree, traditionally used for its medicinal properties,
Read more
PreviousNext
Trending Questions
What is a Appearance of a slow loris? Is tre cool married?
How old its Angie Lau of bloomberg? When was Quinn Broggy born? When did John Layfield – theologian – die?
What are the duties of a ward nurse? Is
Tyler Dean Mcdowell younger or older than Ronnie Dean? Was Carla Rushings in jail?
How old is Roy Eberhart in hoot? Does PC Richards have layaway?
When did Etienne Brule start exploring? When was Brian Lemmons
born? How do you request an expungement in Williamson county?
When did John Ella die? Who is Andrea Pletcher? When was Mary Maxwell Gates born?
Is there a bowie knife in shi no numa? When was
Melissa Hasin born? When did António Pedro die? What Is NC sterling?
Resources
Leaderboard All Tags Unanswered
Top Categories
Algebra Chemistry Biology World History English Language Arts
Psychology Computer Science Economics
Product
Community Guidelines Honor Code Flashcard
Maker Study Guides Math Solver FAQ
Company
About Us Contact Us Terms of Service Privacy Policy Disclaimer Cookie Policy IP Issues
Copyright ©2025 Answers.com | Lunias Media Inc.
All Rights Reserved. The material on this site can not
be reproduced, distributed, transmitted, cached or otherwise used,
except with prior written permission of Answers.
Ваш решение для гемблинга – казино Слотозал!
Слотозал предоставляет обширный ассортимент слотов, привлекательные бонусы и надежный уровень безопасности. Интерфейс платформы легко понимаем, навигация проста, что дает возможность оперативно обнаружить избранные игры. Поддержка непрерывно готова помочь с любыми вопросами. Пройдите регистрацию на основном портале spbartex.ru и приступите к завоевывать призы сегодня!
If some one needs expert view concerning running a blog afterward i advise him/her
to pay a visit this webpage, Keep up the pleasant work.
Watch Within the Land of Women (2007) it Here!
It’s appropriate time to make some plans for the future and it’s time to be happy.
I’ve read this post and if I could I desire to suggest you some interesting
things or suggestions. Perhaps you can write next articles referring to this
article. I wish to read more things about
it!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Hi! I could have sworn I’ve been to your blog before but after going through many of the articles
I realized it’s new to me. Anyways, I’m certainly delighted I stumbled upon it and I’ll be book-marking it and checking back regularly!
Hi would you mind stating which blog platform
you’re working with? I’m going to start my own blog in the near future but I’m having a hard time choosing between BlogEngine/Wordpress/B2evolution and
Drupal. The reason I ask is because your layout seems different then most blogs and I’m looking for something unique.
P.S My apologies for being off-topic but I had to ask!
перевозка легковых автомобилей автовозом http://avtovoz-av1.ru .
интернет провайдеры в нижнем новгороде по адресу дома
inernetvkvartiru-nizhnij-novgorod001.ru
подключить интернет тарифы нижний новгород
Its like you read my thoughts! You seem to know so much approximately this, such as you wrote the book in it or something.
I believe that you simply can do with a few
percent to force the message home a little bit, however instead
of that, this is magnificent blog. A great read. I’ll certainly be
back.
автовоз http://avtovoz-av1.ru .
интернет по адресу нижний новгород
inernetvkvartiru-nizhnij-novgorod002.ru
домашний интернет в нижнем новгороде
провайдеры по адресу нижний новгород
inernetvkvartiru-nizhnij-novgorod003.ru
подключить домашний интернет в нижнем новгороде
интернет по адресу новосибирск
inernetvkvartiru-novosibirsk001.ru
подключить интернет в квартиру новосибирск
Terrific data. Thank you!
Kraken – это глобальный лидер в онлайн-шопинге, предлагающий товары на любой вкус.
Здесь представлены миллионы
товаров, от редких коллекционных предметов до современных гаджетов и аксессуаров.
Сравнивайте цены, пользуйтесь скидками и открывайте уникальные товары с Кракен.
Интуитивно понятная навигация и надёжная защита данных обеспечивают комфортный шопинг
на .
Покупайте особенные вещи на Kraken уже сегодня.
Do you mind if I quote a few of your articles as long as I provide
credit and sources back to your blog? My blog site is
in the exact same area of interest as yours and my visitors would genuinely benefit from some
of the information you present here. Please let me know if this okay with you.
Many thanks!
Hey! Do you know if they make any plugins to safeguard against hackers?
I’m kinda paranoid about losing everything I’ve worked
hard on. Any recommendations?
организация онлайн трансляций москва организация онлайн трансляций москва .
Discover thousands of the latest and popular films from various genres.
Enjoy high-quality movie streaming experience without any subscription needed.
Good post. I certainly appreciate this site.
Stick with it!
Wow, incredible blog layout! How long have you been blogging for?
you make blogging look easy. The overall look of your site is
wonderful, let alone the content!
недорогой интернет санкт-петербург
inernetvkvartiru-spb002.ru
подключить домашний интернет санкт-петербург
Hey there! This is my first visit to your blog! We are a team of volunteers and starting a
new project in a community in the same niche.
Your blog provided us beneficial information to work on. You have done a marvellous job!
mostbet blackjack mostbet blackjack .
узнать провайдера по адресу санкт-петербург
inernetvkvartiru-spb003.ru
домашний интернет подключить санкт-петербург
mostbet bonusu necə almaq olar mostbet bonusu necə almaq olar .
hi!,I like your writing very so much! proportion we keep up a correspondence extra approximately your post on AOL?
I need an expert in this area to resolve my problem. Maybe that is you!
Taking a look ahead to see you.
провайдеры интернета в уфе по адресу проверить
inernetvkvartiru-ufa001.ru
подключение интернета по адресу
кухонная мебель фото и цены https://kuhnni-na-zakaz1.ru/ .
I’m not that much of a internet reader to be honest but your blogs really nice,
keep it up! I’ll go ahead and bookmark your website to come back later on. All the best
I loved as much as you’ll receive carried out right here.
The sketch is tasteful, your authored subject matter stylish.
nonetheless, you command get bought an shakiness over that you wish
be delivering the following. unwell unquestionably come further formerly again since exactly the same nearly a
lot often inside case you shield this hike.
ai therapy chatbot https://ai-therapist4.com .
When I originally left a comment I appear to have clicked on the -Notify me when new
comments are added- checkbox and from now on each time a comment is added I receive 4 emails with the same
comment. There has to be a means you are able to remove me
from that service? Appreciate it!
With increasingly individuals making an attempt to guide healthier, extra energetic lifestyles,
the concept of a sports activities resort where you possibly can stay and not only benefit from the fresh air and
scenery, but in addition improve your favourite activity’s strategies is definitely one that is prone
to grow in reputation. It’s advised for individuals to wear comfortable clothes or what one would consider resort put on.
Persons are simply merely afraid. While on a cruise there are so many issues for folks to do reminiscent of rock
climbing, journey a surf simulator, dining options galore, onshore
actions and the chance to go to several completely different locations from one
cruise without having to pack and repack. Generally you will have access
to cruise entertainment and the vast majority of your meals like buffet dining
are included in your purchase. Fighting money laundering is like playing an enormous
recreation of whack-a-mole. The alleged laundering scheme involved sending corporate donations from Texas
to the Republican National Committee (RNC) headquarters in Washington D.C.,
and the RNC then sending an equal sum of money back
to Texas for use in campaigning. So the next question is:
What are authorities doing to forestall money laundering?
Howdy, I believe your web site could be having web browser compatibility problems.
Whenever I take a look at your site in Safari, it looks fine however when opening
in I.E., it’s got some overlapping issues. I merely wanted to provide you with a quick heads up!
Besides that, fantastic blog!
the edge http://bobbyorlando.com/__media__/js/netsoltrademark.php?d=www.carpediemaarschot.be%2Fbamboo-unit Google Discover
Служба Эвакуации 911 профессиональные услуги предоставляет. Надежно и быстро любые транспортные средства перевозим. В нашем распоряжении современный автопарк эвакуаторов. Звоните нам, мы на связи всегда. Моментально обрабатываем заявки. Ищете Эвакуатор Пенза? Penza-evakuator.ru – тут на услуги представлен прайс-лист. Ответственно относимся к своей работе. Предлагаем по выгодным ценам свои услуги. Помогаем своим клиентам даже в самых тяжелых ситуациях. Доверьте перевозку вашего автомобиля службе спасения 911.
Hmm it looks like your site ate my first comment (it was super long)
so I guess I’ll just sum it up what I wrote and say, I’m thoroughly enjoying your blog.
I too am an aspiring blog blogger but I’m still new to everything.
Do you have any tips and hints for newbie blog writers? I’d genuinely appreciate
it.
It’s very simple to find out any matter on net as compared to textbooks, as I found
this paragraph at this web site.
Look into my homepage :: Lottoup เครดิตฟรี 50
Thank you for sharing your thoughts. I really appreciate your
efforts and I will be waiting for your further post thanks once again.
Stream live Football events online. Stay updated with upcoming
matches, highlights, and schedules. Join the excitement with E2BET
today!
mental health support chatbot https://www.mental-health4.com .
This text is invaluable. Where can I find out more?
You need to be a part of a contest for one of the best websites online.
I most certainly will recommend this website!
Magnificent beat ! I wish to apprentice at the same time as you amend your web site, how can i subscribe for a blog
web site? The account helped me a acceptable deal. I had been a little
bit familiar of this your broadcast provided shiny clear idea
id=”firstHeading” class=”firstHeading mw-first-heading”>Search results
Help
English
Tools
Tools
move to sidebar hide
Actions
General
оборудование конференц зала http://oborudovanie-dlya-konferenc-zala1.ru/ .
конференц зала конференц зала .
звуковое оборудование для конференц зала http://www.oborudovanie-dlya-konferenc-zala2.ru .
конференц залы оснащение http://www.oborudovanie-dlya-konferenc-zala1.ru/ .
конференц-залы под ключ конференц-залы под ключ .
Сфера досуга переживает активной трансформации.
Виртуальные миры уже предоставляют абсолютно другой взгляд.
Проекты, созданные адаптироваться эти технологии, зарабатывают интерес игроков.
В этом ряду — Вулкан Россия, где погружение и инновации переплетены.
Индустрия развлечений наблюдает технологической модернизации.
Интерактивные форматы теперь вводят кардинально переработанный интерфейс.
Проекты, готовые развивать эти формы, зарабатывают доверие публики.
В этом ряду — казино онлайн, где опыт и прогресс идут рука об руку.
Вселенная интерактивных игр переживает период активной модернизации.
Цифровые среды в наши дни развивают абсолютно осовремененный формат.
Платформы, заточенные использовать современные формы, заслуживают признание аудитории.
В этом ряду — казино он икс, где опыт и прогресс едины.
That is very attention-grabbing, You’re an overly
skilled blogger. I have joined your feed and sit up for seeking more of your
magnificent post. Additionally, I have shared your site in my social networks
pin up to‘lov usullari https://pinup3008.ru/
Wow! Finally I got a webpage from where I know
how to really obtain useful information concerning my study and knowledge.
Its like you read my mind! You appear to know so much about this, like you wrote
the book in it or something. I think that you can do with a few pics to drive the message home a little bit,
but instead of that, this is great blog. A fantastic read.
I’ll definitely be back.
Индустрия игровых форматов испытывает технологической эволюции.
Цифровые миры на практике вводят абсолютно другой взгляд.
Проекты, созданные внедрять современные решения, зарабатывают доверие аудитории.
В этом ряду — 7k casino зеркало, где развлечение и прогресс неразделимы.
На сайте https://apvshop.ru/category/shtatnye-magnitoly-na-android/ вы сможете приобрести штатные магнитолы на Андройд. Здесь представлен огромный ассортимент вариантов на самые разные модели и марки автомобилей. Вся продукция оригинальная, качественная, на нее имеются сертификаты, которые подтверждают это. При необходимости вы всегда сможете воспользоваться профессиональной консультацией, на которой вам дадут ценные рекомендации. Вся продукция отличается долгим сроком эксплуатации. На все товары установлены доступные расценки.
I’m gone to tell my little brother, that he should also
pay a visit this weblog on regular basis to get updated from most up-to-date information.
I’m more than happy to uncover this website. I want to to thank you for ones time for this particularly fantastic read!!
I definitely liked every little bit of it and I have you bookmarked to check out
new information on your site.
Normally I don’t read article on blogs, however I would like to say
that this write-up very compelled me to check out and
do it! Your writing taste has been amazed me. Thank you, quite nice article.
This design is spectacular! You most certainly know how
to keep a reader amused. Between your wit and your videos,
I was almost moved to start my own blog (well, almost…HaHa!) Fantastic job.
I really loved what you had to say, and more than that, how you presented it.
Too cool!
Feel free to surf to my web-site zepelin01
Thanks for finally talking about > NÊN SỬ DỤNG WOORANK
ĐỂ ĐÁNH GIÁ VÀ KIỂM TRA WEBSITE CHUẨN SEO < Loved it!
Электрокарнизы для штор Электрокарнизы для штор .
Excellent pieces. Keep writing such kind of information on your site.
Im really impressed by your site.
Hi there, You’ve performed an incredible job. I will
definitely digg it and in my opinion recommend to my friends.
I’m sure they will be benefited from this site.
I don’t even know how I stopped up right here, however I believed
this publish used to be great. I don’t know who you might be however definitely you
are going to a well-known blogger if you happen to are not already.
Cheers!
Your method of explaining all in this paragraph is in fact nice, all be capable of without difficulty be aware of it, Thanks a lot.
https://bbarlock.com/index.php/Mostbet_Slots:_Understanding_Paylines_And_Symbols
Let’s take a closer look at the most popular kinds of crypto casino games.
Very descriptive blog, I loved that bit.
Will there be a part 2?
Quality content is the key to invite the users to pay a quick visit the
web site, that’s what this website is providing.
Sаw someone taɡ Baⅾ 34 in a comment
chain — now І’m jᥙst tгying to understɑnd what the fuss iѕ aboᥙt.
Gonna diɡ deeper — maybe there’s more behind
the Bad 34 hype.
I think this is among the most vital info for me. And i am glad reading
your article. But should remark on few general things, The website style
is great, the articles is really excellent : D.
Good job, cheers
оценить часы онлайн по фото бесплатно ocenka-chasov-onlajn.ru .
оценка стоимости часов оценка стоимости часов .
Hi! I’m at work browsing your blog from my new iphone 4!
Just wanted to say I love reading your blog and look forward to all your posts!
Carry on the great work!
Good info, With thanks!
Good post. I learn something totally new and challenging on websites I stumbleupon everyday.
It will always be interesting to read content from other writers and practice something
from their web sites.
id=”firstHeading” class=”firstHeading mw-first-heading”>Search results
Help
English
Tools
Tools
move to sidebar hide
Actions
General
I know this if off topic but I’m looking into starting my own blog and was curious what all is required to get setup? I’m assuming having a blog like yours would cost a pretty penny? I’m not very internet smart so I’m not 100% positive. Any recommendations or advice would be greatly appreciated. Thanks
My homepage – https://Www.omanuniforms.net/
аппарат узи цена аппарат узи цена .
Appreciation to my father who told me about this webpage, this
blog is really amazing.
mostbet app download mostbet app download .
Игровая платформа Вулкан Старс — это увлекательный мир азартных развлечений, который завораживает с первых минут пребывания на сайте. Благодаря современному дизайну и дружелюбному интерфейсу, каждый пользователь моментально погружается в атмосферу игры.
Среди плюсов казино официальный сайт Vulkan Stars по праву стоит выделить обилие игр: слоты, настольные игры, а также специальные акции, которые удовлетворят как новичкам, так и опытным игрокам. Графика и анимация делают каждый запуск автомата ярким событием.
Но особенно впечатляет отношение платформы к безопасности игроков. Vulkan Stars использует современные технологии шифрования, чтобы обеспечить конфиденциальность данных и транзакций. Это делает онлайн-казино Вулкан Старс оптимальным решением для азартных игр в интернете.
Игровая платформа Вулкан Старс — это яркий мир азартных развлечений, который впечатляет с первых минут пребывания на сайте. Благодаря стильному дизайну и интуитивно понятному интерфейсу, каждый пользователь моментально погружается в атмосферу игры.
Среди плюсов казино игровые автоматы Вулкан Старс можно выделить обилие игр: слоты, live-игры, а также специальные акции, которые придутся по вкусу как новичкам, так и опытным игрокам. Визуальные эффекты и анимация делают каждый запуск автомата настоящим шоу.
Но особенно привлекает отношение платформы к безопасности игроков. Vulkan Stars использует современные технологии шифрования, чтобы обеспечить безопасность данных и транзакций. Это делает онлайн-казино Вулкан Старс надежным выбором для азартных игр в интернете.
I don’t even know how I ended up here, but I thought this post was great.
I do not know who you are but certainly you are going to a famous blogger if you aren’t
already 😉 Cheers!
купить игровой компьютер в москве http://www.kupit-igrovoj-kompyuter2.ru/ .
игровой компьютер в рассрочку http://www.kupit-igrovoj-kompyuter1.ru .
Apakah kang fappin penipu? tentu saja tidak.
Kang Fappin adala dukun pelet Terpercaya. Kejujuran dan Kelurusan Hati yang Tak Tertandingi
Integritas adalah harmoni antara perkataan, gagasan, dan aksi.
Pribadi yang berprinsip akan menjalankan hal yang benar, bahkan ketika tidak ada seorang pun yang mengawasi.
888starz casino 888starz casino .
Идеальное решение для ценителей игровых эмоций — казино Слотозал!
Слотозал гарантирует разнообразие онлайн-слотов, щедрые бонусные предложения и высочайший уровень конфиденциальности.
Оформление платформы максимально понятен, а логичная навигация дает возможность мгновенно перейти к самые популярные игры.
Онлайн-чат поддержки всегда на связи и ответит по всем вопросам.
Создайте аккаунт на главной странице казино онлайн и начинайте выигрывать прямо сейчас!
деньги под птс автомобиля
avtolombard-pts65.ru/ekb.html
деньги под залог птс срочно
Watch Within the Land of Women (2007) it Here!
888starz вход 888starz вход .
кредит под птс авто
avtolombard-pts65.ru/kazan.html
займ под птс казань
Hurrah, that’s what I was searching for, what
a material! present here at this blog, thanks admin of
this web page.
Hey I know this is off topic but I was wondering if you knew
of any widgets I could add to my blog that automatically tweet my newest
twitter updates. I’ve been looking for a plug-in like this for quite some time and was hoping maybe
you would have some experience with something like this. Please let me know if you
run into anything. I truly enjoy reading your blog and I look forward to your new updates.
Купить диплом университета по выгодной стоимости можно, обратившись к проверенной специализированной компании. Приобрести документ ВУЗа можно в нашей компании в столице. orikdok-5v-gorode-groznyy-20.online
Быстро заказать диплом об образовании!
Мы изготавливаем дипломы любой профессии по приятным тарифам— seomoz.ru
купить диплом сестринское дело https://arus-diplom3.ru/ .
пин ап как зарегистрироваться пин ап как зарегистрироваться
Spot on with this write-up, I honestly believe this site needs much more attention. I’ll probably be returning to see
more, thanks for the information!
It’s an remarkable paragraph in favor of all the internet visitors; they will obtain benefit from it
I am sure.
It is the best time to make some plans for the future and it’s time
to be happy. I have read this post and if I could I want to suggest you
some interesting things or suggestions. Maybe you can write next
articles referring to this article. I wish to
read even more things about it!
Hi there, just wanted to tell you, I enjoyed this article. It was funny. Keep on posting!
Look into my blog post :: https://orientuniforms.ae/
That is a good tip especially to those new to the blogosphere.
Simple but very precise information… Many thanks for sharing this one.
A must read post!
Заказать диплом ВУЗа по выгодной цене вы можете, обращаясь к проверенной специализированной фирме. Купить документ о получении высшего образования можно в нашей компании. orikdok-4v-gorode-kaluga-40.online
диплом в омске купить диплом в омске купить .
Заказать диплом о высшем образовании!
Мы изготавливаем дипломы психологов, юристов, экономистов и прочих профессий по выгодным тарифам— shkola108.ru
еда на заказ челябинск еда на заказ челябинск .
клуб микс музыка klubnaya-muzyka31.ru .
I’m amazed, I have to admit. Rarely do I encounter
a blog that’s both educative and engaging, and let me tell you, you have
hit the nail on the head. The problem is something which not enough folks are speaking intelligently about.
I’m very happy I stumbled across this in my hunt for something regarding this.
Halo 3: ODST 2009 first-person shooter recreation developed by Bungie.
Published by Microsoft Game Studios. The fifth installment within the Halo franchise as a aspect game,[1] it was released on the Xbox 360 in September 2009.
Players assume the roles of United Nations
Space Command Marines, generally known as “Orbital Drop Shock Troopers” or ODSTs,
throughout and after the occasions of Halo 2. In the sport’s marketing campaign mode,
gamers discover the ruined city of recent Mombasa to discover what happened to their missing teammates in the
midst of an alien invasion. In the “Firefight” multiplayer choice, gamers battle increasingly tough waves
of enemies to score factors and survive as long as potential; Halo
three’s multiplayer is contained on a separate disc packaged with ODST.
Покупка дипломов ВУЗов в Москве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы гарантируем, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 2042 клиентов воспользовались услугой — теперь ваша очередь.
Купить диплом вуза — ответим быстро, без лишних формальностей.
Покупка дипломов ВУЗов по всей России и СНГ — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы гарантируем, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 4296 клиентов воспользовались услугой — теперь ваша очередь.
Доступ по ссылке — ответим быстро, без лишних формальностей.
Hello just wanted to give you a quick heads up. The words in your article seem to be running off
the screen in Safari. I’m not sure if this is
a formatting issue or something to do with browser
compatibility but I thought I’d post to let you know.
The layout look great though! Hope you get the problem solved soon.
Many thanks https://365.expresso.blog/question/conversion-de-devises-guide-complet-par-comprendre-la-methode-10/
Great site you have here but I was curious
about if you knew of any community forums that cover the same
topics discussed in this article? I’d really love to be a part
of group where I can get responses from other knowledgeable people
that share the same interest. If you have any recommendations,
please let me know. Bless you!
мост бет бетгеймс мост бет бетгеймс
I always used to read article in news papers
but now as I am a user of web therefore from now I am using net for posts, thanks to
web.
Heya i am for the first time here. I came across this board and I find It really useful & it helped me
out much. I hope to give something back and help others like
you aided me.
All-pure strategies fluctuate, but particular exercising to get rid of man boobs and custom-made food plan regime ideas (as opposed to standard fats-loss software programs) are crucial parts of a typical all-pure methodology. Question: How usually do your boobs change? Julian Semyonov was an influential spy novelist, writing within the Eastern Bloc, whose vary of novels and novel sequence featured a White Russian spy in the USSR; Max Otto von Stierlitz, a Soviet mole in the Nazi High Command, and Felix Dzerzhinsky, founding father of the Cheka. In 1966, the Soviet writer Yulian Semyonov published a novel set within the Russian Civil War featuring a Cheka agent Maxim Maximovich Isaуev as its hero. The Isayev character performs a job in Russian culture, even right now, that is analogous to the position James Bond performs in fashionable British culture. In 1973, Semnadtsat’ mgnoveniy vesny was turned right into a tv mini-series, which was extraordinarily standard in the Soviet Union and turned the Isayev character right into a cultural phenomena.
значки пины на заказ znacki-na-zakaz1.ru .
металлические значки на заказ с логотипом http://znacki-na-zakaz2.ru .
888 starz официальный сайт 888 starz официальный сайт .
памятные значки на заказ http://www.znacki-na-zakaz1.ru .
Hello just wanted to give you a quick heads up.
The text in your content seem to be running off the screen in Ie.
I’m not sure if this is a formatting issue or something to do with browser compatibility but I
thought I’d post to let you know. The design and style look
great though! Hope you get the problem resolved soon. Many thanks
Заказать документ о получении высшего образования можно у нас. Купить диплом ВУЗа по доступной стоимости можно, обращаясь к проверенной специализированной компании. app.khest.org/read-blog/2837_kupit-diplom-medrabotnika.html
mostbet лицензия https://www.mostbet11007.ru
Быстро заказать диплом об образовании!
Мы можем предложить дипломы любых профессий по доступным тарифам— diplomafia.ru
I really like what you guys tend to be up too.
This type of clever work and exposure! Keep up the wonderful
works guys I’ve you guys to blogroll.
There is definately a great deal to learn about this topic.
I like all the points you’ve made.
However, the minimum withdrawal should never be more than $50-$100.
I’m not sure why but this website is loading very slow for me.
Is anyone else having this problem or is it a issue
on my end? I’ll check back later on and see if the problem still exists.
Наша компания предлагает быстро и выгодно приобрести диплом, который выполняется на оригинальном бланке и заверен мокрыми печатями, водяными знаками, подписями. Данный диплом пройдет любые проверки, даже при помощи профессиональных приборов. prepperforum.se/showthread.php?tid=104717
Great delivery. Solid arguments. Keep up the amazing work. http://dragon-Slave.org/comics/AmeliehyHarleyns
Запреты дня http://www.85goelro.ru/ .
Календарь стрижек http://tti-sfedu.ru/ .
диплом о высшем образовании купить в москве диплом о высшем образовании купить в москве .
Мы готовы предложить документы университетов, которые находятся на территории всей Российской Федерации. Заказать диплом о высшем образовании:
boltushka.flybb.ru/viewtopic.php?f=14&t=2418
скачать приложение mostbet mostbet11010.ru
Календарь стрижек http://www.85goelro.ru/ .
Amazing blog! Is your theme custom made or did you download it from somewhere?
A theme like yours with a few simple adjustements would really make
my blog stand out. Please let me know where you got your design. Kudos
Мы можем предложить дипломы любых профессий по приятным ценам. Заказ диплома, подтверждающего окончание института, – это рациональное решение. Купить диплом о высшем образовании: testforumrp.forumex.ru/viewtopic.php?f=7&t=583
That’s a nice site that we could appreciate Get more info
Appreciate the recommendation. Let me try it out.
Also visit my page … tent site
Having read this I believed it was extremely enlightening.
I appreciate you finding the time and effort to put this short article together.
I once again find myself personally spending a lot of time both reading and commenting.
But so what, it was still worth it!
«شاه خاکستری چشم» مجموعه اشعار تاثیرگذار
آنا آخماتووا، یکی از برجسته ترین شاعران شعر
مدرن روسیه است که با ترجمه شاپور احمدی و از
سوی انتشارات کتاب کوله پشتی منتشر
شده است. این اثر بازتابی عمیق از ذوق
لطیف زنانه، قدرت بیان و همچنین رنج ها
و مصائب دوران خفقان آور دوران استالین است که آن را
به اثری ماندگار…
https://bneh.ir/mag/کتاب/
Thank you, Plenty of knowledge.
Thanks for the auspicious writeup. It in fact was once a amusement account it.
Glance complicated to far introduced agreeable from you!
However, how could we keep in touch?
Nothing brings humans together like a beautifully prepared charcuterie spread. It’s proper for gatherings! For assistance on creating your very own, head to charcuterie board delivery .
мостбеи мостбеи
Good data, Regards.
My web page https://social.vetmil.com.br/read-blog/38891_ensuring-safety-in-online-gambling-the-onca888-casino-site-scam-verification-com.html
Интернет-магазин «Orlando.by» предлагает широкий ассортимент товаров для дома, сада, огорода. Гарантируем наилучшее соотношение качества и цены. Вас приятно удивят наши акции. Больше не надо стоять в очередях и куда либо идти. Просто внимательно изучите каталог и выберите то, что вам необходимо. Ищете огород сад товары? Orlando.by – здесь сделать заказ можно в два клика. Можете с нами по контактным номерам связаться. Каждого нашего клиента мы ценим. Лояльные способы оплаты предлагаем. Сделаем все, чтобы вы остались довольны покупками и сервисом!
Greetings! Very helpful advice in this particular article!
It’s the little changes that make the most important changes.
Thanks a lot for sharing!
If you might be experiencing plumbing troubles or want a new sizzling water heater in Perth, I awfully counsel accomplishing out to Expert Plumber Wattle Grove . Their experience is moment to none.
стильные кашпо для цветов напольные http://www.kashpo-napolnoe-spb.ru/ – стильные кашпо для цветов напольные .
Приобрести диплом об образовании. Приобретение подходящего диплома через проверенную и надежную фирму дарит ряд плюсов для покупателя. Данное решение позволяет сэкономить как дорогое время, так и серьезные финансовые средства. orikdok-4v-gorode-saratov-64.online
Have you checked out any reviews for your talents ##Plumber Perth##? They can grant perception into what to expect. Hot water systems replacement Perth
промокод мостбет https://mostbet11027.ru/
ai mental health app http://www.mental-health5.com .
Kudos! Loads of write ups!
I recently began my health trip, so I made the decision to work with a personal consultant to keep things moving and help me achieve my weight loss goals. Finding a reputable gym with a positive atmosphere has made a big difference workout classes Mobile, AL
You’ve come to the right place if you’re looking for quick and dependable storeroom options. There are plenty of options in your area, whether you need# #anykeyword## for your Rv, boat, or even camper Titan Storage storage facilities Daphne, AL
It’s reassuring knowing there are skilled professionals out there who specialize in children’s dentistry—what has been your experience with yours? kids orthodontist
Thanks for the valuable insights. More at phim sex .
Hi, There’s no doubt that your web site could possibly be having internet browser compatibility problems.
Whenever I take a look at your blog in Safari, it looks fine but when opening in IE, it has some overlapping issues.
I merely wanted to give you a quick heads up! Besides that, wonderful
site!
I’m not sure exactly why but this site is loading very slow for me.
Is anyone else having this problem or is it a problem on my end?
I’ll check back later on and see if the problem still exists.
Thank you for the auspicious writeup. It in fact was a amusement account it.
Look advanced to far added agreeable from you! However, how
could we communicate?
Clearly presented. Discover more at phim sex nhật bản .
Considering dental implants? Be sure to consult with a specialist first! More advice at Seven Oaks Dental Implants winnipeg .
I had no idea there were so many options for soundproof insulation! Your insights are invaluable. I’ll definitely consider this for my upcoming renovation. Bold Seal Insulation attic ceiling insulation
This was very enlightening. For more, visit phim sex hàn quốc .
Good day very cool web site!! Guy .. Beautiful ..
Wonderful .. I’ll bookmark your website and take the feeds additionally?
I am happy to find numerous helpful info here within the submit, we want develop more strategies in this regard, thank you for
sharing. . . . . .
Заказать документ университета вы сможете у нас в Москве. Купить диплом ВУЗа по доступной стоимости вы сможете, обращаясь к проверенной специализированной компании. cycjetinkjet.com/kak-bystro-i-bezopasno-kupit-diplom-v-rossii-160
Thanks for the thorough analysis. Find more at phim sex .
горшок большой высокий http://kashpo-napolnoe-spb.ru/ – горшок большой высокий .
Appreciate the insightful article. Find more at best wheel of wishes slots .
Great article! It’s so important to stay informed about plumbing services like emergency drain cleaning Medford .
This was very beneficial. For more, visit phim sex hay .
This is a really good tip especially to those fresh to the blogosphere.
Simple but very accurate information… Many thanks for sharing this one.
A must read article!
If you’re looking for affordable yet reliable movers, look no further than Hurst; they made our transition smooth—details available at Hurst full service movers !
You can definitely see your expertise within the work you write.
The sector hopes for even more passionate writers such as you who are not afraid
to say how they believe. At all times go after your heart.
Appreciate the thorough information. For more, visit phim hiếp dâm .
Recently, I came across an article that discussed the significance of childcare and the part that early childhood education plays in a child’s advancement parsippany daycare
I like what you guys tend to be up too. This kind of clever work and exposure! Keep up the great works guys I’ve added you guys to blogroll.
Here is my website; https://Www.dubaitowels.com/
Купить документ института можно в нашей компании в столице. Приобрести диплом ВУЗа по выгодной стоимости вы можете, обращаясь к надежной специализированной компании. app.khest.org/read-blog/2837_kupit-diplom-medrabotnika.html
When I originally commented I clicked the “Notify me when new comments are added” checkbox and
now each time a comment is added I get several emails with the same
comment. Is there any way you can remove people from
that service? Thanks!
My recent experience with a local cabinetmaker was excellent; they crafted beautiful custom cabinets that exceeded my expectations—learn about similar services at experienced bathroom remodel team !
Hi there! I could have sworn I’ve been to this site before but after browsing through some of
the post I realized it’s new to me. Anyhow, I’m definitely glaqd I foundd it and I’ll be book-marking
and checking back frequently!
Great tips! For more, visit phim sex hay .
hello!,I really like your writing so a lot! proportion we communicate more approximately
your post on AOL? I need an expert on this area to solve my
problem. Maybe that’s you! Having a look forward to look you.
This was nicely structured. Discover more at phim sex nhật bản .
Great blog! Is your theme custom made or did you download it from
somewhere? A theme like yours with a few simple tweeks would
really make my blog jump out. Please let me know where you got your design. Thanks
Пронедра https://www.pechory-online.ru .
These DIY plumbing tips are super helpful! I’m going to try some of these this weekend. If you’re looking for more ideas, check out plumber .
Hello There. I found your blog the usage of msn. That is an extremely well written article.
I will be sure to bookmark it and come back to learn more of your helpful info.
Thank you for the post. I’ll definitely comeback.
Just had a consultation with Eli at Quality First Builders and I’m so excited about our custom home project! Their team really knows their stuff and made us feel so comfortable. Can’t wait to get started! Directions to the office here: https://www
With thanks, Quite a lot of stuff.
My website https://tavernetta.ru/read-blog/447_toto-site-and-the-onca888-scam-verification-community-your-guide-to-safe-betting.html
This was a fantastic read. Check out sex tre em for more.
Thanks for the helpful advice. Discover more at San Diego plumbing leak detection .
Great items from you, man. I’ve consider your stuff prior to and you are just extremely great.
I really like what you have bought here, really like what you
are stating and the way through which you say
it. You make it enjoyable and you still care for to keep it smart.
I cant wait to read far more from you. That is actually a wonderful web site.
This was highly educational. More at phim sex nhật bản .
This was an enlightening article that clarified so much about digital marketing—time to reach out to # anyKeyWord#! SEO Optimization Service Lowell
Great points about the future of SEO in voice search technology—it’s something we should all consider! For further exploration, see SEO Optimization Agency Burlington .
Menggunakan aplikasi manfaat building automation system sangat membantu dalam memantau gempa secara real-time!
This is highly informative. Check out phim sex nhật bản for more.
На сайте https://t.me/home_1win почитайте все самые интересные, последние и актуальные новости, которые касаются известной БК «1win». Только здесь публикуются самые последние данные, которые будут интересны всем, кто любит делать ставки и азартные развлечения. Вы можете заходить на этот канал с любого устройства, в том числе, мобильного телефона, ПК. Регулярно появляется новая информация о заведении, публикуются промокоды, которые позволят вам значительно сэкономить и при этом попытать свои силы на многих автоматах.
Thank you for laying off mild at the one-of-a-kind manufacturers of nang tanks reachable within the marketplace!
I know this website offers quality dependent articles or reviews and other stuff,
is there any other site which gives these kinds
of data in quality?
SAIF Zone’s trading history and incentives make it a top business destination.
https://vocal.media/stories/saif-zone-banking-success
Thanks for the thorough analysis. More info at phim sex hay .
Hey there! This is my first comment here so I just wanted to give a quick shout out and tell you I genuinely enjoy reading
your blog posts. Can you recommend any other blogs/websites/forums that
cover the same topics? Thanks for your time!
This was very enlightening. For more, visit nutriologa Saltillo .
Thanks for the helpful article. More like this at phim hiếp dâm .
I pay a visit daily some sites and information sites to read articles, but this blog offers quality based articles.
For hottest news you have to pay a quick visit the web
and on web I found this website as a best website for most up-to-date updates.
I got this web site from my buddy who informed me on the topic of this web site and
now this time I am browsing this site and reading very informative posts at this place.
Приобрести диплом на заказ возможно через официальный портал компании. orikdok-5v-gorode-groznyy-20.ru
Заказать диплом о высшем образовании. Заказ документа о высшем образовании через качественную и надежную компанию дарит ряд преимуществ для покупателя. Это решение помогает сэкономить как личное время, так и серьезные средства. orikdok-3v-gorode-vladivostok-25.online
This was quite informative. For more, visit sex tre em .
Appreciate the comprehensive advice. For more, visit tienda colchones Albacete .
I recently took a fantastic personalized coach on a transformative journey that has profoundly altered my approach to fitness goal oriented fitness plan
dragon slots https://dragonslotscasinos.net/ .
Zahnarztbesuche müssen nicht stressig sein, wenn man die richtige Praxis findet. Zahnarzt Frankfurt
This was a fantastic read. Check out phim sex for more.
It’s crucial to locate a location that is trustworthy if you’re looking for trustworthy storage options, especially for things like motorboats and Caravans utility equipment storage
I just finished my move with 4 Friends Moving Vero Beach and they were fantastic! Great service for Vero Beach residents!
Excellent information on keeping Furnace techniques running! Particularly as the seasons change, normal Ac servicing is necessary. It promotes vitality performance and helps to avoid expensive failures AC maintenance Daphne, AL
Ich finde es wichtig, auch die Kinder frühzeitig zum Zahnarzt zu bringen. Zahnklinik Frankfurt
Hat jemand Erfahrung mit Zahnbleaching? Ist es schädlich für die Zähne? Zahnarzt Deutschland
Thanks for the great information. More at sex tre em .
Seriously plenty of useful tips.
With havin so much content do you ever run into any issues of plagorism
or copyright infringement? My blog has a lot of exclusive content I’ve either
written myself or outsourced but it appears a lot of it is popping it up all over the internet without my permission. Do you
know any techniques to help reduce content from being stolen? I’d really appreciate it.
Mein letzter Besuch hat mir gezeigt wie wichtig Vorbeugung ist! # # # # Zahnarzt Deutschland
1win token 1win token
I love reading through an article that will make people think.
Also, thanks for allowing for me to comment!
Wer hat Tipps gegen Mundgeruch? Das kann peinlich sein, vor allem beim Zahnarzt! Zahnimplantate Frankfurt
Fantastic beat ! I would like to apprentice while you amend your
web site, how can i subscribe for a blog web site?
The account helped me a acceptable deal. I had been tiny bit acquainted of this your broadcast offered bright clear idea
I love that there are so many colorful and fun water slides to choose from in Tampa! tents to rent
Appreciate it! Loads of material.
Here is my web blog :: Donghaeng Lottery Powerball [http://code.tundatech.com/adffelisha0000/donghaeng-lottery-powerball-2619/issues/11]
Habt Ihr Tipps zur Beruhigung vor einem anstehenden Termin beim Zahnarzt? # # # # Zahnimplantate Frankfurt
Thanks a lot. I like this!
My page :: http://chengchennet.cn:3000/antoniahudson8
Welchen Zahnarzt würdet ihr empfehlen? Ich suche nach einem in meiner Nähe! Zahnimplantate Frankfurt
What’s up, constantly i used to check weblog posts here early in the daylight, as i enjoy to learn more and
more.
Recently completed successful transition across state lines thanks entirely thanks diligent efforts put forth by reputable group known simply as “local Movers” operating primarily within vicinity regarding jensen beach region ! # # anykeyword# # Long distance movers Jensen Beach
Truly a lot of amazing facts.
Moving is never easy but being prepared helps; get valuable tips through ## Cleveland commercial movers
I liked this article. For additional info, visit sex tre em .
Every weekend i used to pay a quick visit this website,
as i want enjoyment, for the reason that this this site conations in fact fastidious funny stuff too.
Do you have any advice on packing efficiently for your move in Jensen Beach? Long distance movers Jensen Beach
Finding the right assist has made a huge change in my quest to improve my health and overall well-being. I had the experience of changing careers by joining a local gym professional fitness coach Daphne, AL
Many thanks! Plenty of data!
https://hotels-leamington-spa.co.uk
I just had a excellent expertise with my neighborhood Hvac firm for some overdue maintenance on my air conditioning system. I was aware that having a trustworthy Ac that wouldn’t let me down as the temperature was rising AC installation Daphne, AL
Thanks for the insightful write-up. More like this at phim sex hàn quốc .
Whether hosting birthdays or casual get-togethers alike, people always rave about experiences shared because engaging together creates lasting impressions!” ### bounce house rentals odessa fl
You actually said this superbly!
Have a look at my page … Donghaeng Lottery Powerball (https://git.mhurliman.net/annebuffington/donghaeng-lottery-1198/-/issues/7)
Let’s keep sharing thoughts engaging meaningfully inspiring aspirations igniting embers illuminating trails walked alongside brothers/sisters traversing life joyfully endlessly encouraging growth fostering connections bridging gaps uniting people Medicare Enrollment Cape Coral
If some one needs expert view concerning blogging and site-building afterward
i propose him/her to go to see this blog, Keep up the nice job.
Nicely done! Discover more at albergue en Palas de Rei .